
El diseñador web
El diseñador web, es la piedra angular de un buen desarrollo web. Los buenos diseñadores son capaces de hacer que una página web retenga al visitante e incremente las visitas.
Pero, ¿Qué evolución han tenido los diseñadores web en los últimos tiempos?
El desarrollador, el diseñador web y el programador
El título nos recuerda un poco a la mítica película ‘El bueno, el feo y el malo’. Bromas aparte, atrás quedaron aquellos tiempos en que cada integrante de un proyecto se dedicaba únicamente a su trabajo.
Los diseñadores web, normalmente provenían del mundo del papel, donde realizaban sus bocetos que posteriormente trasladaban en bonitas composiciones de Photoshop. El problema es que no sabían trasladar sus obras a los framewoks con la consecuente carencia de usabilidad y limitaciones.
Lamentablemente otros diseñadores se dedicaban a mirar páginas de terceros. Las copiaban, a pesar de tener que utilizar más recursos de la cuenta. Como resultado, tenían páginas web con fallos en usabilidad, accesibilidad y muy lentas. Por desgracia, aún siguen quedando algunos diseñadores así.
Cierto es que en los comienzos del diseño web, no se tenían en cuenta muchos aspectos que hoy en día son imprescindibles: accesibilidad, posicionamiento seo, tasa de rebote, etc. Más tarde, con la fuerte influencia del posicionamiento orgánico en el listado de los resultados de los buscadores, se daría un giro drástico.

Nueva generación de diseñadores web y programadores
En la actualidad el nuevo diseñador web así como programadores conocen muy bien el entorno en el que trabajan. Programadores y desarrolladores, además de conocer perfectamente sus herramientas y lenguajes, tienen que conocer los principios básicos del diseño web.
Es fundamental que tanto diseñador como desarrollador conozcan en profundidad conceptos como:
- Arquitectura de la información.
- Usabilidad.
- Accesibilidad.
- Posicionamiento seo.
- Seguridad.
Pues dichos principios deben ser tenidos en cuenta desde el principio del planteamiento de un nuevo proyecto.
No son conocimientos que se adquieran rápidamente, precisan de tiempo y amplia experiencia. Ser un experto en accesibilidad y/o posicionamiento seo requiere de mucha dedicación, formación y trabajo.

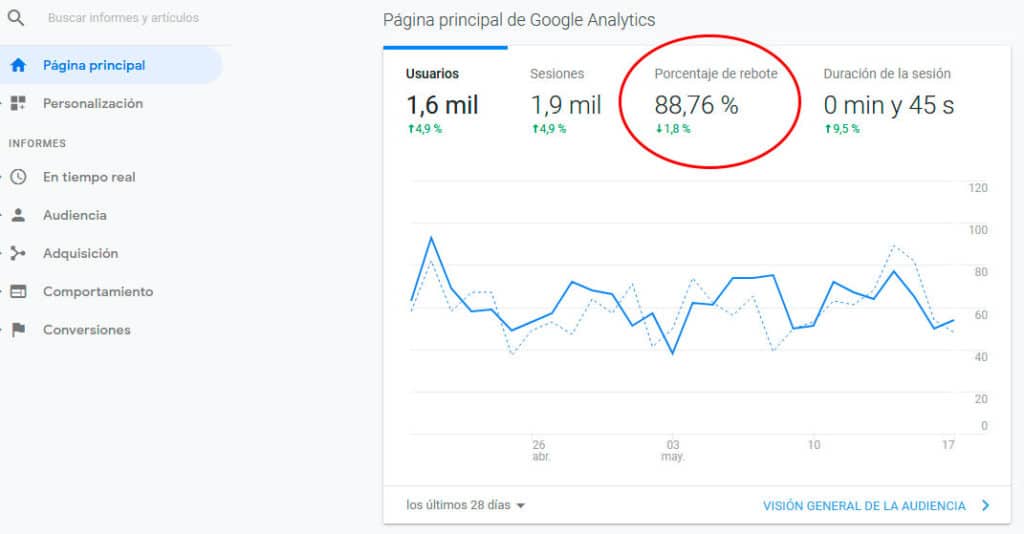
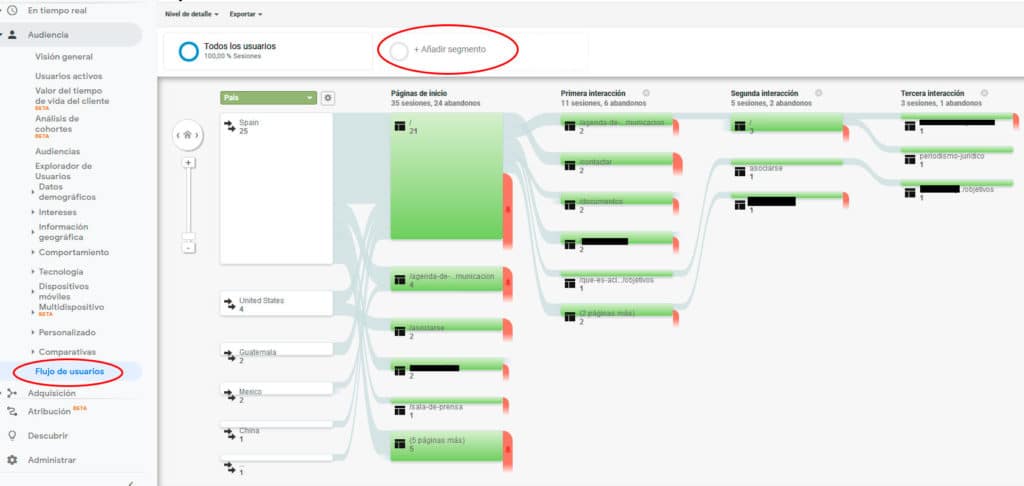
Como resultado de una buena aplicación de lo expuesto, tendremos la famosa UX (experiencia de usuario). Se trata de valorar como se sienten las personas al operar con una web (contentas, frustradas, etc). Es importante analizar el comportamiento de los usuarios, como acceden a la información, por donde abandonan y muchos más procesos.
¿Qué hace un diseñador web?
Ahora que sabemos cómo ha evolucionado el diseñador web, cabe resaltar qué función realiza hoy día.
Además de conocer los conceptos expuestos, un diseñador web tiene que conocer con exáctitud el código que emplea en cada proyecto. Dependiendo de la naturaleza de este o sus objetivos se deberá emlear un sistema u otro. En líneas generales para una web corporativa, tienda online o buscar presencia en intenet, el diseñador empleará PHP. Es el lenguaje por excelencia de la web, al tratarse de un sistema interpretado, sirve las páginas con mucha velocidad.
Seguramente, en muchos casos, el cliente contratará un diseñador para WordPress u otro gestor de contenidos. Si es así, igualmente, tiene que tener conocimienos del código, a pesar de que estos gestores facilitan mucho el desarrollo. Siempre será más fino a la hora de buscar resultados un experto en WordPress que conozca el código en profundidad, en lugar de un simple gestor de la herramienta.
Proceso para un diseño web perfecto
Lo primero de todo es acercar a cliente y diseñador con el fín de que este último se empape bien de la idea del proyecto.
Según la envergadura del proyecto, es posible que se dedique más de un día a mantener reuniones (las partes activas).
El siguiente paso, buscar ideas que aporten utilidad al diseño. Un buen comienzo es apoyarse en el diseño corporativo del logo o marca. Siempre que sea posible el cliente facilitará al diseñador la guía de estilo.
Una vez identificado el objetivo fundamental de la página web, el diseñador continuará con el tema de inicio.
Al tener presente el tema principal, las siguientes decisiones básicas serán fácilmente asimilables, colores para los fondos, tipografía, etc.
Además, es de mucha ayuda, tener lo antes posible un mapa completo de todas las páginas que conformarán el sitio web.
Según el diseño web elegido, se priorizará comenzar con la cabecera, cuerpo y pie. Si bien algunos diseñadores comienzan con subpáginas, la norma suele ser comenzar con la página de inicio.
Tanto diseñador como desarrollador y/o programador establecerán los criterios para mostrar la información. Esta es una parte muy importante, ya que condicionará la velocidad de trabajo.
En WebReunidos, tanto diseñadores como desarrolladores web, hemos pasado por un amplio proceso de aprendizaje. Siempre cerca de la actualidad y adaptándonos a lo evolución que va marcando organismos como el World Wide Web Consortium (W3C) y las Directiva del Parlamento Europeo y del Consejo Europeo en cada momento. Siempre con la mirada fija en la constante evolución de Google y sus algoritmos para SEO.
Conscientes del valor que tiene la experiencia y los conocimientos adquiridos, estamos encantados de aplicarlos a cada desarrollo y diseño web con profesionalidad y entusiasmo.