El título de las páginas web
Te contamos la importancia que tiene el título de las páginas web para usuarios y buscadores. Definimos el buen uso de la etiqueta HTML <title> en relación a estas áreas: Usabilidad web y posicionamiento SEO.
La etiqueta <title>, que la utilizaremos para dar un título a cada página web, está situada en la cabecera <head> del código:
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Documento sin título</title>
</head>
En relación a la usabilidad, la elección de un título apropiado es uno de los principales aspectos a tener en cuenta porque:
- nos servirá para identificar una página web de otra.
- tendremos un título identificativo para aquella página que queremos agregar a favoritos.
- facilitará enormemente a nuestros visitantes tanto el uso de nuestra web como el saber dónde está y a qué contenidos podrá acceder -Servicios, Accesibilidad, Inicio, etc.-.
Respecto a los buscadores, al realizar una búsqueda, los motores de búsqueda nos muestra en sus resultados una relación de títulos, siendo por ello, la primera información que reciben los usuarios y, si se ha realizado buenas prácticas de posicionamiento SEO, nuestro título lo podremos encontrar entre los primeros resultados de la búsqueda.
Así mismo, en relación a los navegadores web nos mostrará un título en la barra de herramientas del navegador
Cada una de las páginas web de nuestro proyecto deberá tener un título único e identificativo.

Qué es la etiqueta título o title
Para comenzar con qué es una etiqueta de título y por qué es importante para el SEO, comencemos con un ejemplo.
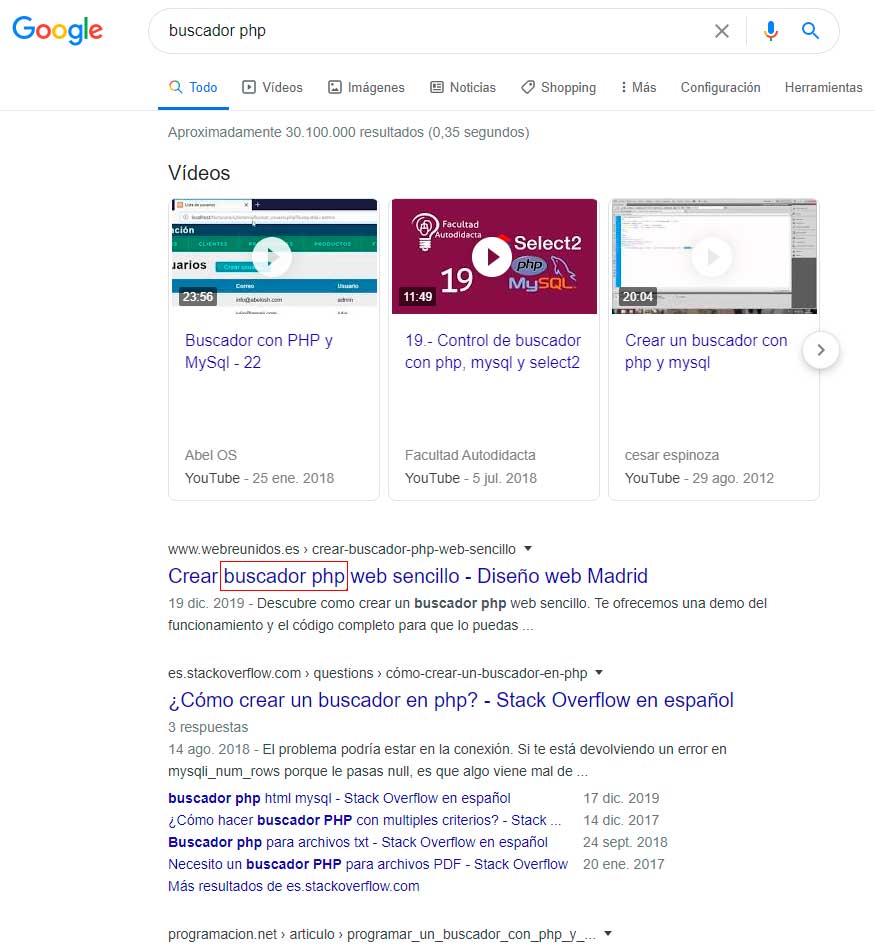
Digamos que soy un principiante en programación, y no tengo una idea clara de cómo crear un buscador en PHP para una web, así que recurro a Google y escribo mi pregunta, «buscador php»
Con mi pregunta, es probable que no esté buscando «como crear un buscador en PHP» o «programar un buscador». Claro, ambos títulos tienen una de las palabras clave «php» en ellos, pero pueden o no responder a mi pregunta directa.
Google, interpreta mi intención de búsqueda y presenta estos resultados:

El título de un sitio web, o meta etiqueta de título, es un elemento HTML que indica el contenido de una página web. El título de un sitio web es muy útil para los usuarios así como para los motores de búsqueda.
El título de una página web forma parte de la descripción del contenido incluida en los SERP, condicionará en gran medida al usuario para que haga clic.
Qué longitud tiene que tener el título
Este es un dato para el que ciertamente los expertos no terminan de ponerse de acuerdo. Bueno, por lo menos en algo estamos de acuerdo, no tiene que ser corto.
Siga estas recomendaciones:
- Títulos concisos, pero no demasiado.
- Longitud entre 50 y 70 caracteres.
- Base el ancho en unos 600 píxeles.
Tenga en cuenta que si un título es demasiado largo, Google lo acortará, y perderá sentido.

Errores comunes con el título de una página web
Una vez que ya sabemos la importancia del título de una página web de cara a buscadores e internautas, debemos evitar ciertos errores:
- Ausencia de título
- Títulos cortos o demasiado largos
- Evitar palabras spam
- Evitar títulos sensacionalistas sin relación con el contenido