por WebReunidos | May 18, 2020 | analítica, Arquitectura de la información, Diseño web, google, SEO
La tasa de rebote, dos simples palabras que pueden significar el éxito o el malestar de una página web.
Evidentemente cuando diseñamos una página, todos queremos que el usuario pase el mayor tiempo posible en ella y, si además, encuentra lo que quiere mejor. Sabemos que al final dejará de ver la página, pero si queremos que su experiencia haya sido grata y vuelva o hable bien.
Pero antes de llegar a un contenido perfecto, respondamos a una pregunta.

¿Qué es la tasa de rebote?
Definimos de manera genérica la tasa de rebote como el porcentaje de usuarios que abandonan una página web sin realizar ninguna acción en ella. Podría ser el caso de completar un simple formulario.
En general una tasa de rebote alta es un dato malo y al contrario, una tasa de rebote baja es un buen dato.
La tasa de rebote es uno de los factores que mide Google Analytics y en los que se basan otras herramientas de análisis.
¿Entonces es malo una tasa de rebote alta?
Todo depende del objetivo de la página, y repito, la página, no el sitio web. Tener una tasa de rebote alta en todo el sitio no es una información muy clara. Puede indicar que los usuarios se encuentran con la información que buscan y se marchan. Cuando se muestra la media, saber que tiene una tasa de rebote de más del 70% es relativamente inútil.
¿Por qué es inútil?, bien no sabemos realmente como llegó el usuario, que intención tenía, es más, podría tratarse según que web, a priori de un problema de SEO negativo por parte de la competencia. En fin, muchos son los factores, lo mejor en este caso es recurrir a Google Analytics para estudiar la realidad de cada página.

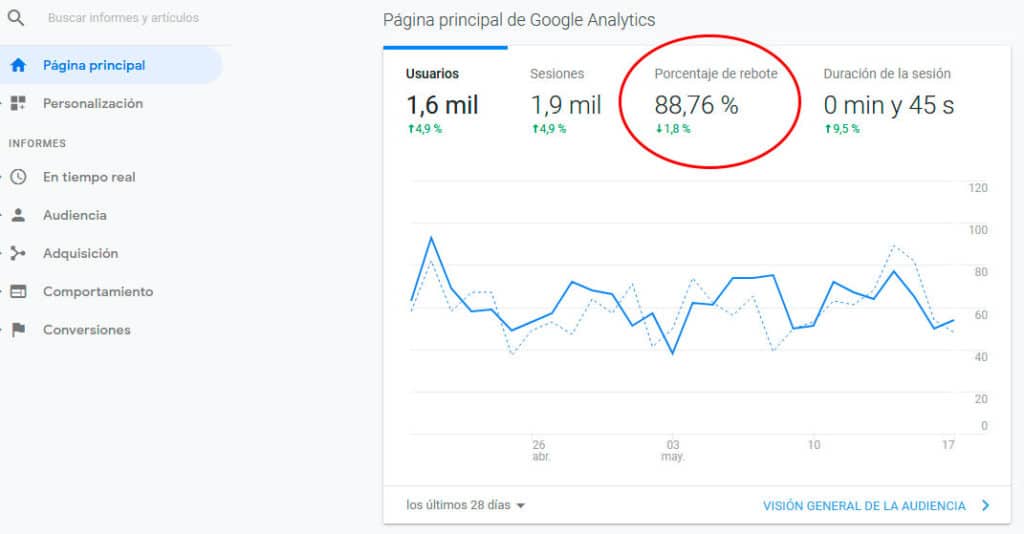
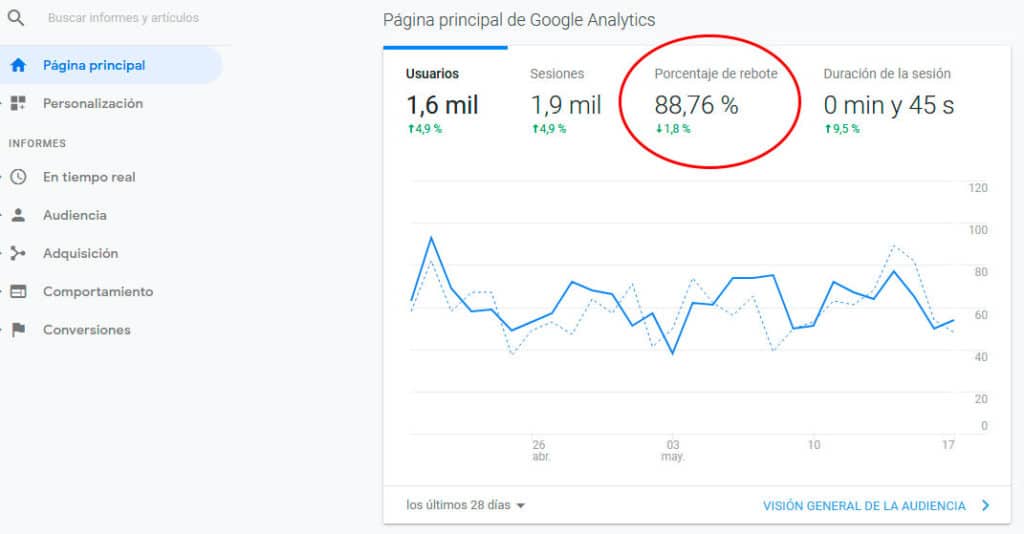
Como ya hemos dicho, al entrar en Google Analytics, encontramos un dato genérico que en la mayoría de casos no nos aporta solución al problema.
Es el momento de profundizar para encontrar conclusiones prácticas para cambiar la página o páginas afectadas.
La intención de búsqueda
Aquí está la clave, la intención de búsqueda es el motivo por el que un usuario llegó a tu sitio web y no a otro.
Si un usuario busca en Google mi piel se pone roja al salir de la ducha y acaba en una web donde se vende pintura, esa página no está trabajando bien el objetivo para la intención de búsqueda.
Ahora que sabemos esto, parece más sencillo el camino para arreglar la tasa de rebote. Si los usuarios buscan mi piel se pone roja y terminan en mi tienda de venta de cremas, entonces el objetivo está cumplido.
Esto significa que mi página o mejor dicho, el contenido de mi página es un incentivo para el visitante. El enlace ya puede provenir de Google, un blog o cualquier otra publicación.
Cómo puedo analizar la tasa de rebote de una forma práctica
Llegados a este punto de comprensión lo mejor será ir al grano.
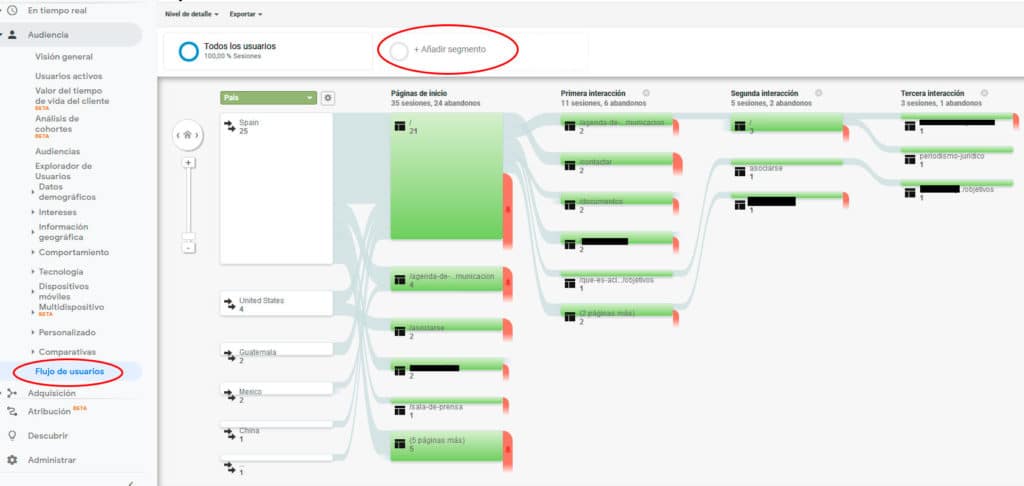
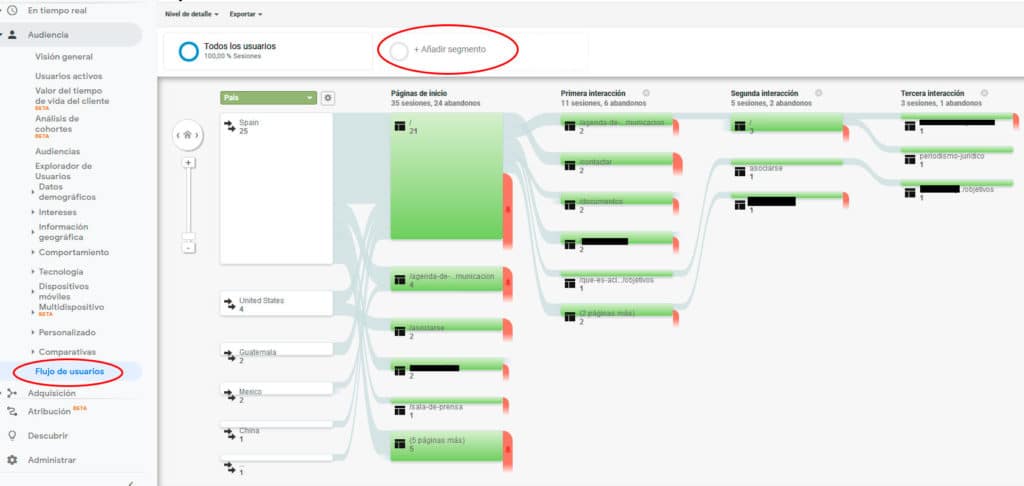
Vamos a ir a Audiencia> Flujo de usuarios.

Añadimos un filtro para visualizar solo las sesiones con rebote.

Una vez tengamos esto, vamos a ir pasando el cursor por las diferentes áreas y observaremos los porcentajes de visitas y su consiguiente abandono. Como ya hemos mencionado, es posible que el objetivo se cumpliese al visitar la página, pero si evaluamos que no es así, entonces tendremos que pensar que contenido falta y trabajar en ese sentido.
Soluciones prácticas para reducir la tasa de rebote
En la medida de lo posible comunica con el usuario y capta las necesidades, de esta forma adaptarás el contenido a esas necesidades.
Otro factor es trabajar la velocidad de carga de la página, si la espera es superior a 3 o 4 segundos es posible que el usuario abandone la sesión.
Optimiza imágenes, carga de scripts, compresión de archivos .css, etc.
Realiza las famosas ‘call to action’, incluye llamativos enlaces o banners a otras secciones.
Al final se trata de tener una arquitectura de la comunicación capaz de retener al usuario el tiempo significativo para su objetivo.
Si tu web tiene mucho tiempo, lo mismo es hora de realizar una renovación de imagen, confía en nuestros servicios de diseño web para orientar el desarrollo a posicionamiento SEO y mejorar la tasa de rebote.

por WebReunidos | Mar 4, 2015 | Arquitectura de la información, Desarrollo web, Diseño web
Crear una web fácil y profesional
Descubre cómo crear una web fácil y con un resultado profesional, te presentamos a modo de guía imprescindible para principiantes y también profesionales cualificados, una serie de pasos que deberías seguir para confeccionar una web de calidad.
Es normal que para los iniciados en el mundo del diseño y desarrollo web, a la hora de abordar sus primeros proyectos, surjan una serie de dudas, vamos a abordarlas según aparece la primera idea de un proyecto, hasta su optimización para SEO.
¿CÓMO ABORDAR EL PROYECTO O IDEA?
Una buena forma de comenzar es dividir la trayectoria del proyecto en cuatro fases:
- Investigación
- Diseño
- Desarrollo
- Optimización
La investigación es la fase más importante, conviene asentarla correctamente ya que nos permitirá diseñar y desarrollar con velocidad y precisión siempre que tengamos toda la información relevante. Es muy importante relacionarse correctamente con el tema que se está tratando, es decir, conocerlo muy bien.
Al igual que un actor que va a desempeñar el papel de un piloto, tendrá que pasar días, incluso meses en ambientes de aviación, etc., para un proyecto web tendremos que ‘mezclarnos’ lo máximo con el ambiente que rodea al proyecto, con esto tendremos una información de primera a la hora de enfocar el diseño y por supuesto la lógica de funcionamiento.
Al crear una web es muy fácil que empleemos de una semana a un mes, en la fase de investigación, dependiendo de la envergadura o complicación del proyecto web.
 CREAR BOCETOS PARA LA WEB
CREAR BOCETOS PARA LA WEB
Una vez estamos impregnados del papel que representará la nueva web, pasamos al fase de diseño de las distintas páginas, aquí cada uno según su pericia o experiencia, comenzará con bocetos a papel o directamente sobre un archivo en blanco, todo es correcto dentro del arte de la creación web.
En esta fase, se rellenan fragmentos con distintas tipografías, colores, imágenes e ilustraciones que se van escogiendo con el fin de encontrar la armonía más adecuada. La verdad es que lo ideal es no tener una presión de tiempo para la entrega, ya que la inspiración no es algo científico que se aplica en cualquier momento.
Una vez que hemos dado con la idea adecuada, la que tiene el potencial, se comienza a ensamblar un complejo puzle donde nada queda al azahar, es hora además de aplicar las técnicas de accesibilidad y usabilidad correspondientes.
DISEÑO WEB OPTIMIZADO
Como se suele decir, cuesta lo mismo hacer algo bien que mal, es más, hacerlo mal llevará más tiempo, y que cierto es, con este pensamiento quiero haceros llegar la idea de construir desde el principio con eficacia, en esta parte del diseño prestaremos mucha atención a la confección de las hojas de estilo CSS, lo ideal es que se construyan en cascada, puedes ayúdate de la guía de hojas de estilo CSS definitiva, de esta manera se consigue por un lado presentar la información correctamente y optimizar su velocidad de carga, lo que será sumamente beneficioso para el posicionamiento SEO.
Por otro lado, si estamos pensando en una versión para dispositivos móviles o adaptable, nos evitará muchos quebraderos de cabeza diseñarla desde el principio, de nuevo estamos sumando beneficios al posicionamiento SEO a través de la versión para móvil.
LÓGICA DE NEGOCIO
Si como decíamos anteriormente hemos desarrollado la fase de investigación y toma de requisitos correctamente, no deberíamos de tener muchos problemas a la hora de montar toda la estructura de bases de datos y toda la programación para su gestión que precise el proyecto.
Primero define qué sistema de base de datos es más adecuado al proyecto, según sea una web de consultas, una tienda online, etc., recomiendo que se dedique un poco te tiempo a este tema, aquí encontrarás información ampliada sobre cómo elegir la base de datos correcta.
Una vez tengamos diseñada la base de datos estaremos en condiciones de aplicar el leguaje de servidor apropiado, en este punto la recomendación va en caminada a desarrollar procesos por un lado seguros y por otro lado que sean lo más eficientes posibles, con el fin de que los consumos de ‘máquina’ o servidor sean bajos y la velocidad de ejecución alta.
SEO ON PAGE
Para nadie pasa desapercibido la importancia que tiene el SEO para las páginas web, este dependerá en gran medida de la experiencia y pericia de quien lo aplica. No nos vamos a detener en este punto, pues es tan extenso que requiere dedicación a parte, recomendamos pasar por los artículos de posicionamiento SEO donde encontrarás información muy útil y actual.
Una vez tengamos esos conocimientos sobre posicionamiento para la web, observamos que lo que tenemos que aplicar a priori en el desarrollo de un proyecto, son técnicas de SEO ON PAGE, bien pues esas técnicas se deben de aplicar desde el principio, a modo de ejemplo y como explicábamos anteriormente, el construir una hoja de estilos CSS correctamente contribuye a este tipo de posicionamiento.
TESTEOS Y PRUEBAS
En cuanto consigas la primera versión del proyecto, no dejes pasar más tiempo perfeccionando este sin antes realizar todas las pruebas que puedas, no solo tú o tu equipo, implica a otras personas que sean ajenas a la actividad, personal de otro departamento, amigos, etc., recoge todas sus opiniones, observa como navegan por tu web, que puntos tienen más incidencia, donde encuentran más problemas, etc. Esta es la mejor forma para ir optimizando el producto que se quiere conseguir para crear una web fácil y profesional.
por WebReunidos | May 21, 2012 | Arquitectura de la información
Continuamos en esta entrada con los métodos y técnicas para organizar contenidos en nuestra página web.
¿Cómo se estructurarán los contenidos a publicar?
Ahora nos falta definir cómo va a ser nuestro sitio, qué forma va a tener, y para ello deberemos trabajar los siguientes aspectos: definir la estructura del sitio, árbol de contenidos –aspecto ya referenciado en el punto de organización y etiquetado de los contenidos- y el o los sistemas de navegación que ofreceremos a nuestros usuarios para que se muevan a través de los contenidos.
Cuando vayamos a definir la estructura de nuestra web debemos pensar de qué forma vamos a distribuir los contenidos, los elementos interactivos para el usuario como el buscador, formulario, aviso legal, etc.
Recuerde, sólo estamos hablando de estructura, no de diseño. Es decir, en este momento lo que nos estamos planteando es crear un boceto, borrador, wireframe de nuestro sitio, pero en ningún momento estamos pensando en el aspecto gráfico de la web con sus logotipos, colores, etc.
El segundo aspecto para la estructuración de los contenidos es disponer de un árbol de contenidos. Básicamente consistirá en crear un mapa de los contenidos que nos muestre cuántas secciones tendrá el web y cuántos niveles habrá dentro de cada uno. En definitiva: indicar la amplitud y la profundidad del sitio.
Particularmente estamos más a favor de crear árboles de contenidos funcionales en lugar de aquellos que reflejan la organización propia de una empresa –nadie tiene porque saber/conocer tu estructura organizativa, además, al usuario le cuesta más tiempo aprender a usar tu web y conocerla-.
El mapa web debe tener una amplitud de entre 5 y 7 secciones/apartados con la finalidad de reducir las acciones a realizar por el usuario y que cubra los objetivos de la web. Y su profundidad no debería ser superior a tres niveles, es decir, no más de tres clic para llegar a la información de interés del usuario.
Por último, y muy relacionado con el mapa web, nos quedaría por definir qué sistema de navegación vamos a utilizar en nuestra página para que los usuarios lleguen hasta los contenidos.
El sistema de navegación que elijamos tendrá por finalidad ayudarnos a encontrar los contenidos que buscamos y decirnos dónde nos encontramos. Por ello, debe reunir las siguienetes caracterísitcas : navegación consisitente, que su disposición, ubicación y apariencia sea la misma en todas las páginas del sitio; y visible, se debe distinguir del resto del contenido que le rodee al objeto de que el usuario siempre pueda contar con él para la búsqueda, localización y ubicación de los constenidos.
por WebReunidos | May 18, 2012 | Arquitectura de la información
Como continuación a nuestro anterior post sobre Arquitectura de la información, podemos indicar que ésta es, básicamente, un conjunto de métodos y técnicas para organizar contenidos de tal forma que puedan ser localizados y utilizados por los usuarios de manera simple y directa.
Para conseguir organizar los contenidos, y que éstos sean fácilmente visibles/localizables por sus visitantes, es preciso que cuando vayamos a crear un sitio web nos realicemos una serie de preguntas en las siguientes áreas:
¿Para qué quiero crear la página web, cuál es el objetivo de la página web?
Pregunta bastante sencilla, ¿no? Si tengo una juguetería, el objetivo principal de la página web será vender juegos/juguetes.
Bien, ya tenemos definido el objetivo principal del site. Pero, nuestra página web no puede ser tan poco ambiciosa y marcarse un único objetivo. Nos podemos marcar otra serie de objetivos como por ejemplo crear con nuestros visitantes o potenciales compradores algún tipo de comunidad, foro, fidelización, etc. Éstos serían los objetivos secundarios de nuestra web.
Los objetivos que nos marquemos para nuestra web no pueden ser tantos como para impedir su cumplimiento; ni tan pocos como para que el sitio sea poco ambicioso. En el término medio, está la virtud.
¿Para qué público objetivo/visitantes está dirigida?
A voz de pronto, si seguimos con el ejemplo de la juguetería y lo que vamos a vender son un tipo de juego determinado, ya vamos delimitando el tipo de personas al que va dirigido, jóvenes entre 16 y 25 años.
Una vez delimitado el perfil de nuestros público objetivo, también debemos de tener en cuenta que hay otros factores que pueden limitar el acceso a nuestros contenidos que se tendrán en cuenta cuando realicemos diseño y desarrollo de nuestro portal, y estos pueden ser: las capacidades físicas, intelectuales o cognitivas de nuestros visitantes, el conocimiento previo que tengan de nuestro site o páginas similares, por el tipo de contenidos que sean de interés del visitante y, por último, la tecnología utilizada tanto la que emplee el cliente para conectarse a nuestra web como la que nosotros utilicemos para el desarrollo de la web.
¿Qué contenidos se publicarán en la página web?
Continuando con el ejemplo de la juguetería, si nuestro objetivo principal es vender juegos, ni que decir tiene que los contenidos a publicar estarán relacionados con los productos y servicios que el usuario podrá obtener y realizar cuando visite nuestro site –compra, venta, consultas, compartir experiencias, aportar trucos, etc.
A la hora de plantearnos esta pregunta y sus posibles respuestas, lo debemos hacer como si nosotros fuésemos un usuario que visita por primera vez nuestra web. Qué productos son los que busco en esta web, cómo los puedo adquirir, si tengo dudas dónde puedo realizar la consulta, hay novedades, dónde están, puedo vender mis juegos, etc.
Del conjunto de preguntas que nos surgirán, éstas las debemos agrupar en dos áreas: una, la relacionada con aquellas cosas que el visitante puede hacer o interactuar con la web; y otra, la relacionada con la agrupación de los productos y su etiquetado.
Se debe identificar de forma clara y sencilla el tipo de interacción que puede realizar nuestro usuario cuando visite nuestro site, como por ejemplo: incluir un formulario de contacto, posibilidad de enviar e-mail de aquello que encuentre de interés a su comunidad de seguidores, posibilidad de imprimir la página, mapa del web, área de clientes o usuario registrados, envío y/o registro newsletter/boletín informativo para usuarios registrados y un buscador –puede tener una versión de búsqueda avanzada-.
Probablemente tendremos gran cantidad de productos a ofrecer a nuestros usuario, recuerde, es muy importante que agrupe los contenidos en conjuntos coherentes y que a dichos conjuntos les de nombres que los identifiquen claramente. Si se realiza bien esta agrupación y etiquetado, estará avanzando en la creación del árbol de contenidos, y con ello, habrá definido el sistema de navegación de su página web.
por WebReunidos | Feb 27, 2012 | Accesibilidad, Arquitectura de la información, SEO - SEM
Muchos son las actores que hay que tener en cuenta cuando nos pongamos a diseñar y desarrollar una página web, por ello, los primeros pasos en el diseño y desarrollo web consiste en familiarizarse con aquellos términos que condicionarán nuestro proyecto web.
Algunos de éstos nos son conocidos -seguridad, formatos: foto, vídeos, Red.es, etc-, otros, quizás, algo menos, principalmente por tratarse de términos más técnicos -‘apache’, ‘tomcat’, base de datos, etc.-.

Tanto los unos como los otros, deben ser tenidos en cuenta a la hora realizar el diseño y desarrollo de nuestra web.
Insisto, si lo que pretendemos con nuestro proyecto es que éste pueda ser visto, consultado, interactuado, desde distintos soportes -fijos, portátiles-, desde distintos canales de comunicación -web 1.0, redes sociales-, es muy importante que los conceptos de accesibilidad y usabilidad web los tengamos en cuenta desde el inicio del proyecto.
Ya estamos hablando de conceptos como usabilidad, acesibilidad web, etc, y sin embargo, siendo nuestros primeros pasos en este ‘mundillo’, aún no hemos definido un poco quienes son los personajes a tener en cuenta.
Tedioso es el mundo de las definiciones, pero son necesarias para ir fijando conceptos que debemos tener en cuenta para desarrollar y diseñar una web. Estos conceptos son:
Usabilidad web: una web es más o menos usable en tanto ésta consigue que sus visitantes logran sus fines, propósitos de la visita de una manera eficiente, efectiva y satisfactoria.
Accesibilidad web: que nuestra página web pueda tener el mayor número posible de visitantes, independientemente de las dificultades que imponga el entorno desde el que se realiza la visita o de las limitaciones que dischas personas puedan tener -físicas, psíquicas, cognitivas, sensiorale, etc.-.
SEO: se conoce por SEO (siglas en inglés, de Search Engine Optimization) al conjunto de técnicas y tareas para optimizar estrucutra y contenidos web con la finalidad de mejorar el posicionamiento del sitio web en los resultados del buscador.
SEM: técnicas de marketing consistente en pagar -publicidad contextual, pago por posicionamineto- para colocar en situar entre los primeros resulyados de los buscadores. Normalmente, el enlace a este tipo de páginas se diferencia del resto por el color de fondo y su posición en la página de resultados.
Apache:
Tomcat:
MySQL:
CMS:
Arquitectura de la información: consiste en estrucutrar y clasificar todos aquellos elementos que componen un sitio web -rotulado, navegación, búsqueda, indexación, etc.- para que el usuario pueda encontrar los contenidos que busca y sepa manejarlos.
Otros conceptos como navegación, diseño, búsqueda, escribir para la web, organización del sitio, etc, si bien unos los sitúan como entidades propias, estimamos que están más bien incluidas dentro de los dos/tres conceptor principales del diseño y desarrollo web:
1.- arquitectura de la información.
2.- usabilidad / 3.- accesibilidad web.