
por WebReunidos | Dic 4, 2014 | CSS, Diseño web, SEO
Introducción a las herramientas para SEO móvil y diseño
Por todos es conocido que cada vez más accedemos a internet a través de dispositivos móviles y la tendencia va en aumento desde los últimos años.
Es muy importante implementar el auge de la navegación por móvil a nuestra estrategia global de SEO. Google ofrece en su popular Analytics unas estadísticas que nos ayudarán a estudiar la frecuencia con la que se está accediendo a nuestros servicios.

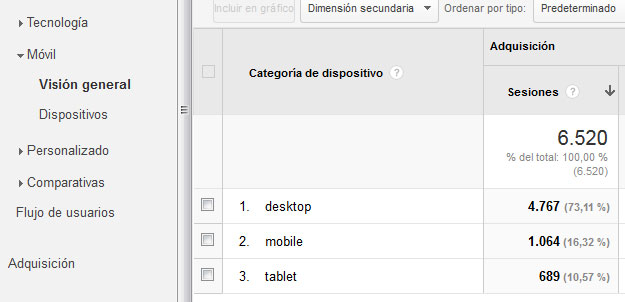
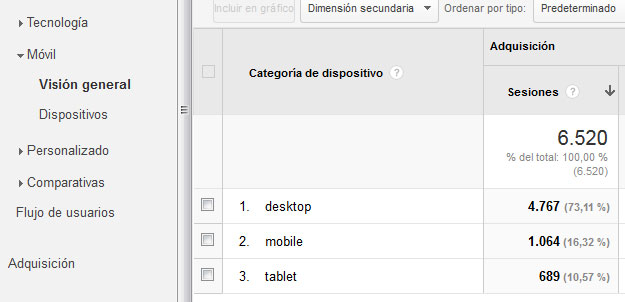
Google Analytics para cada dispositivo
Dentro de nuestras tareas de monitorización con cuentas de Google Analytics, vamos viendo la evolución del tráfico orgánico que está llegando a través de dispositivos móviles. Es muy importante prestar la debida atención desde el punto de vista de accesibilidad y usabilidad web. La experiencia de navegar de los usuarios finales es muy diferente para estos dispositivos.
Tal es la importancia que Google en los últimos tiempos está prestando una atención especial al SEO y usabilidad de estos dispositivos. Somos muy conscientes de que si Google proporciona tantos datos segmentados a la navegación dentro de sus herramientas, es porque hay una considerable ponderación que se presta a ello y además el popular buscador lo tiene muy en cuenta.
¿Qué herramientas nos ofrece Google para trabajar el Mobile SEO?

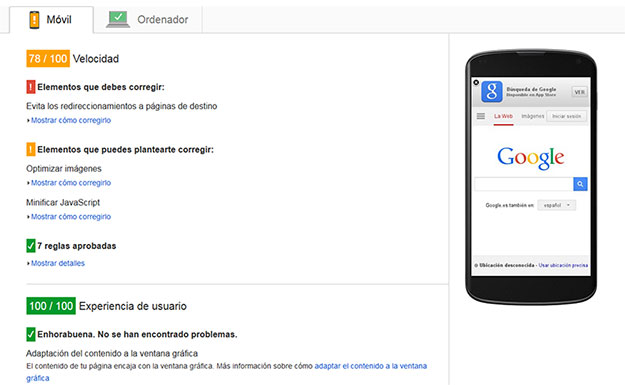
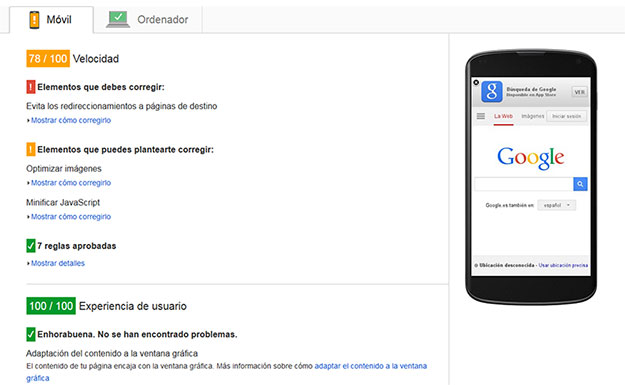
PageSpeed Insights
Con una gestión óptima de velocidades de carga, contenidos adecuados para dispositivos móviles y la accesibilidad correspondiente, conseguiremos escalar puestos en SEO. Todo esto se consigue tras el laborioso trabajo de desarrollar versiones CSS adecuadas, optimización de imágenes y de los procesos implicados en los servicios web, como son programación de servidor, accesos a bases de datos, etc.
Google nos facilita una visión de cómo es la carga de la página tanto en contenidos visualizados en escritorio como para móvil. Incluye la recopilación de CSS y JavaScript, compresión de imágenes, la optimización del almacenamiento en caché para navegadores, y mucho más. No obstante, Google sigue mejorando sus sistemas y algoritmos de análisis, por lo que es importante estar al día de todos los avances.
Móvil amigable
Con esta herramienta que toma algunas funcionalidades ‘Insights’ mencionadas y junto con la usabilidad y SEO móvil, Google va más lejos y nos ofrece una visión correcta para la resolución de problemas. También podemos encontrar una guía SEO Mobile a la que subscribirse
Ahora bien, si lo anteriormente expuesto es una ayuda inestimable, dentro del marco general de nuestra web, sería muy interesante identificar donde residen los problemas, más aun en el contexto global de la navegación.
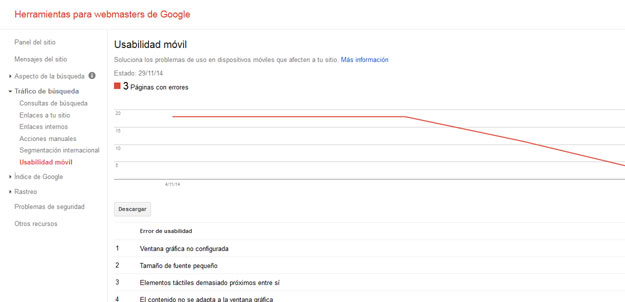
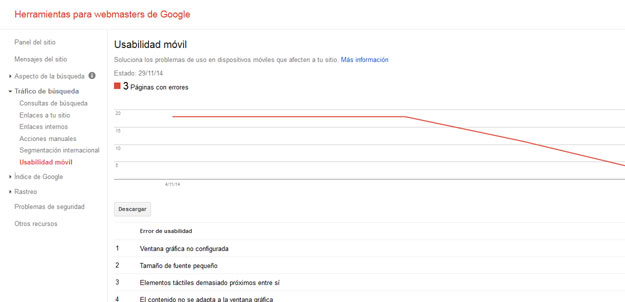
Herramientas de usabilidad web móvil
Observamos que la información proporciona es la misma que nos ofrecen las herramientas anteriores, pero ahora podemos identificar dónde se localizan los problemas.

¿Realmente hace una diferencia?
A la par que se trabaja para obtener una óptima versión móvil, estamos ayudando a mejorar la experiencia de usuario, un pilar básico. Ahora Google está mostrando etiquetas ‘movil-frienly’, algo bastante similar al uso de ‘esquemas’, Google quiere ir más allá y precisa acceder al contenido con el fin de corroborar que es correcto y sobre todo está enriquecido para que sea del gusto de los resultados de búsqueda.
En estos momentos Google está dando mucha importancia a la formación de los webmasters a la hora de orientar el desarrollo y diseño a móvil, así como que factores de SEO puede tener un efecto positivo para el sitio web, gracias a las búsquedas por móvil.
¿Por dónde comenzar?
Llegados a este punto, para unos estos puntos serán una ‘revisión’ de sus conocimientos, pero para otros este es un campo nuevo y es preciso desmigar por donde comenzar la optimización SEO para móvil.
¿Qué tipo de versión móvil, voy a utilizar o cómo voy a enmarcar mi contenido?
En otras palabras, mi sitio móvil va a ser una versión exclusiva o va a ser una adaptación de mi plataforma para escritorio.
En el caso de un sitio totalmente dedicado a móvil, los visitantes serán reenviados a la URL específica que se ha desarrollado para una pantalla móvil, lo más probable en este caso es tener una navegación distinta a la web principal con probables cambios de contenido. Ésta versión requiere un esfuerzo extra a la hora de compaginar el posicionamiento SEO de la web de escritorio y la móvil.
Para una versión adaptable, habrá que adaptar el contenido a la versión móvil, esto se consigue trabajando correctamente las hojas de estilo CSS y aplicando una correcta redirección a dichos estilos, para ello es conveniente observar las recomendaciones de Google sobre los tamaños de pantalla donde aplicarlos. Con esta versión el trabajo para SEO es mucho más sencillo.
Recomendaciones finales
Si estás considerando comenzar un proyecto web, oriéntalo desde el principio para versión móvil, y de paso a imprimible. Preferiblemente elige una versión que se construya con CSS a partir de la versión de escritorio, y monitoriza constantemente la velocidad de carga, accesibilidad y usabilidad web.

por WebReunidos | Nov 28, 2014 | SEO, SEO - SEM
 Introducción
Introducción
De la misma forma que diariamente abrimos nuestro negocio y le dedicamos un horario determinado con el fin de atender a nuestros clientes, el estar en las Redes Sociales supone exactamente lo mismo. Es decir, la presencia de nuestro negocio en las redes sociales también supone una dedicación diaria. Todos los días hay que acceder a ellas y todos los días hay que atenderlas con la finalidad de ir cumpliendo con unos objetivos marcados en el plan de redes y dentro del plan de comunicación.
Asimismo, cuando queremos abrir una tienda intentamos situarla en un sitio emblemático con gran tránsito de gente. Por ello, debemos estar en las redes sociales. Porque nuestros clientes están en ellas y nosotros tenemos que situar nuestro mensaje, nuestro producto, donde ellos se localizan, además porqué vamos a renunciar a los usuarios de redes sociales.
En las redes sociales encontramos un entorno ideal para conversar, y en este caso interactuar con nuestros posibles clientes, por ello, sino vas a conversar, no te metas.
Plan de comunicación en redes sociales
- Planteamiento de objetivos que queremos conseguir.
- A quién quiero llegar con la información.
- Contenido y mensaje. Establecer un calendario de temas (ferias, congresos, exposiciones, etc.). Coordinación con otros equipos (antes, durante y después del evento o acto). Formatos de los contenidos (texto, imagen, vídeo, entrevistas). Los vídeos no debería superar el 1’18’’. Tener en cuenta que los vídeos son asincronos, es decir, se pueden volver a ver en cualquier momento. Hoy, mañana, dentro de tres meses,…
- Identificar el público objetivo con el tipo de redes sociales.
- Qué contenido se envía a cada red. Reiterar los contenidos no es un problema, siempre que dicho contenido se adapta para cada tipo de red. No es lo mismo el texto para Facebook que el texto que podemos poner en Twitter.
- Definir el plan de cada red social.
- Quién lleva cada red. Definir el libro de estilo. Las respuestas en segunda persona o de Vd.
- Qué palabras clave usaremos. Definir título, etiquetas con las que comunicaremos.
- Con quién estamos, con quién nos comunicamos. Buscar y realizar enlaces cruzados.
- De los objetivos a los indicadores. Los objetivos que nos hemos marcado en el Plan de comunicación los debemos transformar en indicadores medible. Por ejemplo, cuántas personas han accedido a la web, cuántos han cliqueado ‘Me gusta’, cuántos retuits se han conseguido, etc.
Introducción a Páginas de Facebook
- Estas son creadas desde un email o por un perfil.
- Pueden ser para empresas, aficiones y temas promocionales.
- Puede tener más de un administrador.
- No aparece el perfil con el que fue creado, sino el perfil del administrador.
- Accesibles por usuarios que no son de Facebook. Tienen URL propia.
- Recibe a ‘personas a las que les gusta’.
- No requiere confirmación, pero puedes expulsar.
- Empieza con tus amigos ‘Sugerir página’.
- Número ilimitado de personas a las que ‘Me gusta’.
- Siempre está abierto al público.
- En cada perfil se muestran qué páginas te gustan.
- Permiten aplicaciones.
Introducción a FaceBook: un decálogo
- Crea una página empresarial (no un grupo o un perfil personal).
- Aporta contenido enriquecido y de valor para tus seguidores: no escribas solo sobre tu negocio.
- Identifica a los líderes e invítales a tu página: expertos, portavoces, periodistas, blogguers.
- Identifica y busca a tu target ¿a quién te diriges, a qué clase de usuario? Que conozcan tu página y que encuentren cosas de interés en ella es muy necesario.
- Que no decaiga la conversación: muchos usuarios son seguidores, fans o amigos de mil cosas pero no visitan apenas ninguna. Asegúrate de escucharles, de proponer temas, de contestar a sus comentarios…
- Mantén la red actualizada y al día ya que fomentas el interés por volver a tu página: promociones, concursos, contenidos, datos, encuestas.
- Atiende con interés a los nuevos fans de tu página: que se sientan como encasa: saludo personalizado inicial, preguntas, qué les interesa
- Varias los temas, abre nuevas vías de diálogo, usa aplicaciones y juegos que te permitan fidelizar a usuarios.
- Analiza: estudia a menudo la información que Facebook Insights te da sobre el perfil de tus usuarios. Cuántos comentan, dónde residen, género.
- Promociona tu página allí donde estés online: firma de tu mail, en la home de tu web, en la newsletter.
A continuación te dejamos 4 estrategias que te pueden resultar muy útiles para plantearte tu estrategia en las redes sociales.
- Conviértete en un experto de tu sector proporcionando contenidos nuevos relacionados con tu actividad. Atraerás a gente interesada y cuando se den cuenta de que sabes de lo que estás hablando te tendrán en cuenta.
- Utiliza las redes como un canal de escucha con el que tantear el mercado y aprender. Los usuarios tienen por primera vez la opción de expresar directamente lo que piensan y las empresas la oportunidad de escucharlos. Genera los contenidos adecuados para comprobar como de receptivos son los usuarios a productos nuevos.
- Atención al cliente. Mucha gente tiene acceso a las redes sociales, puede ser una forma bastante interesante de ofrecer un soporte a tus clientes.
- Aprovecha las herramientas de geolocalización para poner tu negocio sobre el mapa.
Introducción a Twitter
- Es una herramienta de microblogging…
- Un blog con post de 140 caracteres
- Es público: todo el mundo puede ver lo que escribas
- Te verán más quienes ‘se suscriban’ siguiéndote
- Está también pensada para conversar.
- Ofrecer información relevante a seguidores y posibles seguidores.
- Identificar a quien seguir.
- Interactuar con los seguidores.
- Analizar la gestión de la cuenta.
Entre las ventajas que supone el uso de la red Twitter por las empresas están:
- Conocer qué se dice sobre ellas
- Lanzar la información adecuada al público objetivo
- Estar ‘accesible’ al cliente
- Es un servicio más de atención al cliente
- Posibilidad de monitorizar el mercado
- Identificar a la competencia
- Conocer a expertos
- Explorar otros países
- Conocer los avances
- Estar al corriente de los lanzamientos
Precauciones para las empresas
- Biografía. Descripción, foto, etc., hay que mantener la línea en todas las redes sociales.
- Requiere un tiempo previo de estudio y análisis (buscar a quién seguir, listas…)
- Se necesita un cierto volumen crítica para empezar a ver resultados.
- Requiere atención: las respuestas tienen que ser rápidas y se ha de responder adecuadamente.
- Es fácil cometer errores a veces por la inmediatez del medio.
- Si hay varios gestores, es importante establecer un estilo.
Beneficios para las empresas
- Es gratis y muy fácil de utilizar
- Si se hace bien, la respuesta es muy buena
- Produce una sensación de cercanía muy efectiva
- Aporta mucha información
- Flexibilidad en cuanto al personal encargado de gestionarla
- Previene crisis de reputación si se fideliza a los seguidores
- Posibilidad de ofertas o promociones exclusivas
- Es una fuente de tráfico extra para la web.
¿A quién deberías seguir?
- A los usuarios que te mencionan
- Es interesante para muchos ‘Usuarios que te siguen’
- Profesionales del sector
- Publicaciones de tu sector
- Eventos y ferias
- Algunos seguidores de tu competencia.
- Influyentes en tus listas
Y recuerda no hay publicidad mala, si no te ven simplemente no estás.

por WebReunidos | Nov 24, 2014 | CSS, Diseño web
 “Hojas de Estilo en Cascada (Cascading Style Sheets) es un mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, cómo se va a imprimir o incluso cómo va a ser pronunciada la información”. Esta es la definición de hoja de estilos (o CSS) que ofrece la W3C, el consorcio internacional que trabaja para desarrollar los estándares de la web, incluidos CSS, HTML y XML. En ella se encuentran dos detalles importantes:
“Hojas de Estilo en Cascada (Cascading Style Sheets) es un mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, cómo se va a imprimir o incluso cómo va a ser pronunciada la información”. Esta es la definición de hoja de estilos (o CSS) que ofrece la W3C, el consorcio internacional que trabaja para desarrollar los estándares de la web, incluidos CSS, HTML y XML. En ella se encuentran dos detalles importantes:
- Es simple: el desarrollo de este estándar fue concebido para facilitar la labor de los ediseñadores de páginas wb que necesitaban aislar el contenido de las páginas de la forma en que se muestra en pantalla. Este principio hay que mantenerlo a la hora de definir la estructura de una hoja de estilos; debe ser simple ante todo.
- Dice cómo se muestra el documento: la definición de estilos, que puede ser, por ejemplo, letra negrita de tamaño 14 para los títulos H1, va ligada al contenido de la página web. Cada línea de código que forma la hoja de estilos CSS hace referencia a un elemento del contenido HTML de la página web, en este caso un título H1, que luego es mostrado por pantalla con un cierto diseño. Hay que procurar entonces no hacer declaraciones de diseño que luego no se usen en los documentos, ya que se estaría desplazando información al ordenador del cliente que luego no va a ser utilizada.
Estructura simple y declaraciones oportunas serán los dos grandes principios que rigen la creación de una hoja de estilos eficaz. La velocidad de carga de las páginas web depende de la cantidad de datos que tienen que \»pedir\» al servidor y, cuantos menos datos, mayor velocidad. Por otra parte, aumentando la velocidad de carga de los datos se mejora también el SEO de la página, siendo posicionada por los buscadores en lugares más altos. Y este menor tamaño también permite al servidor de páginas web disminuir su carga de trabajo.
Características principales de las hojas de estilo CSS
Otra de las características principales de CSS es la herencia de los estilos que se definen. Con ella se consigue que los elementos que se encuentran contenidos en otros elementos, como un párrafo que está dentro de una capa, hereden las propiedades de su contenedor. Por ello, si se tiene claro que, por ejemplo, el tipo de letra que se va a usar en el documento es Arial, no es necesario indicarlo en cada elemento que se muestre, sino que será suficiente con hacerlo en la declaración del diseño del elemento que contiene toda la página.
¿Y qué pasa si se definen dos estilos diferentes para un elemento que está contenido en otro? ¿Cómo se dirime la aplicación de dos estilos? En este caso se aplica el del elemento contenido. Aparece también otro de los conceptos importantes: la especificidad. Un estilo es más específico del elemento mientras mejor lo identifica, mientras menos genérico es y ese estilo será aplicado al elemento.
Por último, al usar un archivo separado con los estilos del documento, se permite que el navegador cachee esa información y no haga más peticiones si esta no cambia. Se procurará agrupar las definiciones de estilos en un solo archivo para reducir el número de peticiones al servidor y permitir este almacenamiento en caché, que redundará en una mejor velocidad de carga de las páginas de todo el sitio web.
Un servidor web más rápido y un uso del ancho de banda eficiente son las razones para disminuir el tamaño de las hojas de estilo CSS y reducir el número de peticiones a su servidor. Con las explicaciones expuestas, se conseguirán a la vez estos dos objetivos.
Si estás interesado en esta temática, no dejes de ver nuestra guía rápida de diseño web.

por WebReunidos | Nov 18, 2014 | Diseño web, SEO
Diseño web a medida o sistema genérico
A la hora de decidir la apertura de una tienda online, hay muchas decisiones que tomar y es preciso hacerlo con sabiduría. Una decisión importante y que determinará el modo de gestión del negocio es la referente al diseño de su página web.
En este punto: ¿Es apta una tienda online prediseñada o es preferible optar por el diseño a medida de una tienda online?
Elegir la opción prediseñada puede ser tentador. Sin embargo, con las páginas a medida se obtienen mejores resultados. Ambas tienen sus ventajas e inconvenientes propios, pero siempre se ajusta mejor aquello que está hecho a medida de quien lo usa, acorde a sus necesidades, objetivos y sus fines o metas. Aunque en principio, pueda parecer lo mismo, la diferencia no es baladí.
Los diseños de tiendas online a medida están pensados para todo el mundo, ya sea un empresario grande o pequeño. Hay sitios prediseñados excelentes, pero el diseño a medida le añade un plus de versatilidad extra. Antes de elegir un diseño hay que analizar y responder a una serie de cuestiones sobre el negocio que se va a tratar:
- Tipo de negocio.
- Tipo de clientes al que nos dirigimos.
- Coste del proyecto.
- Tiempo esperado para comenzar a recibir beneficios.
La desventaja de las tiendas online prediseñadas es que están pensadas para necesidades genéricas. El punto a favor, su comodidad, ya que ya está hecha y solo hay que acudir al hosting de nuestra preferencia y escoger la que nos guste. Evidentemente, al principio es más económica esta opción. Pero ¿y con el paso del tiempo? Los negocios crecen, ese es su objetivo y tanto para lograrlo como para satisfacer esa demanda de crecimiento y expansión entre sus clientes y el mundo digital, necesita contar con un buen sitio web. Con las tiendas a medida, es posible ir añadiendo aplicaciones y herramientas a medida que las necesitemos y de un modo más sencillo que una web prediseñada, donde tal vez, la herramienta o aplicación que necesitamos no encaje en la plantilla.
 Otro beneficio indiscutible y altamente provechoso del diseño a medida es el SEO. Una web a medida permite manipular el código según nuestras preferencias, obteniendo un mayor rendimiento del posicionamiento orgánico o SEO y también del SEM o marketing en búsqueda directa. Asimismo, crear módulos adaptados a captar distintos perfiles de clientes. A fin de cuentas y aunque en los inicios de un negocio la desorientación prevalece en cuanto a dominio web, es importante tener en cuenta que el ecommerce nos exige dominar todo lo referente al negocio y a los websites, así como dominar los caminos que conducen al dominio de los buscadores e internet.
Otro beneficio indiscutible y altamente provechoso del diseño a medida es el SEO. Una web a medida permite manipular el código según nuestras preferencias, obteniendo un mayor rendimiento del posicionamiento orgánico o SEO y también del SEM o marketing en búsqueda directa. Asimismo, crear módulos adaptados a captar distintos perfiles de clientes. A fin de cuentas y aunque en los inicios de un negocio la desorientación prevalece en cuanto a dominio web, es importante tener en cuenta que el ecommerce nos exige dominar todo lo referente al negocio y a los websites, así como dominar los caminos que conducen al dominio de los buscadores e internet.
¿Cómo influye el diseño online positivamente en cada sector?
El diseño de una tienda online se trata de una de las inversiones más importantes en un negocio en internet. Merece la pena pensar no solo en el ahora, sino en el futuro y en las necesidades que van a ir surgiendo cada día, garantizando que se podrán tener cubiertas sin grandes esfuerzos, o al menos, sin problemas irreparables. Hay sectores, como el de la moda o la venta de juegos, por citar algunos, que necesitan mostrar una gran cantidad de productos en su escaparate virtual y, además, necesitan hacerlo con imágenes de calidad y detalles concretos.
Lo que hace destacar una tienda online es la calidad de su página. Un diseño a medida permite ampliar infinitamente las opciones de catálogo, introducir características innovadoras, como la posibilidad de hacer reservas al cliente. La personalización hará destacar un negocio incluso frente a las tradicionales plataformas como Prestashop que, si bien es una alternativa más, su uso resulta, para algunos, en exceso complejo.
Si estás interesado y quieres conocer más, accede a nuestra sección de diseño web a medida para tiendas onilne.

por WebReunidos | Nov 14, 2014 | SEO
 Conseguir el posicionamiento SEO puede parecer un objetivo sencillo, pero no lo es. Aquellos profesionales que tengan una tienda online y aspiren a obtener el mayor éxito en sus negocios en red, deberían contratar expertos en SEO. ¿Por qué? Quizá cualquier persona puede jugar e investigar sobre lenguaje SEO y estrategias de posicionamiento, pero una tienda online no es un juego, se trata de un negocio y especialmente las pymes saben lo complicado que resulta ganar clientes, máxime cuando deben enfrentarse a la dura competencia de Internet. Por eso, es necesario invertir recursos para tener una web que resulte accesible, agradable de navegar por sus páginas, que carezca de bloqueos constantes durante la visita del cliente, que se muestre clara y permita al usuario sentirse cómodo en todo momento. Lo contrario podría tener consecuencias fatales. Y es que a nadie le gusta permanecer en una página web que se bloquea constantemente y cuyo contenido está difuso.
Conseguir el posicionamiento SEO puede parecer un objetivo sencillo, pero no lo es. Aquellos profesionales que tengan una tienda online y aspiren a obtener el mayor éxito en sus negocios en red, deberían contratar expertos en SEO. ¿Por qué? Quizá cualquier persona puede jugar e investigar sobre lenguaje SEO y estrategias de posicionamiento, pero una tienda online no es un juego, se trata de un negocio y especialmente las pymes saben lo complicado que resulta ganar clientes, máxime cuando deben enfrentarse a la dura competencia de Internet. Por eso, es necesario invertir recursos para tener una web que resulte accesible, agradable de navegar por sus páginas, que carezca de bloqueos constantes durante la visita del cliente, que se muestre clara y permita al usuario sentirse cómodo en todo momento. Lo contrario podría tener consecuencias fatales. Y es que a nadie le gusta permanecer en una página web que se bloquea constantemente y cuyo contenido está difuso.
Es cierto que la empresa que no está en Internet, no existe hoy en día. Pero no se trata únicamente de existir, sino de atraer al visitante y, sobre todo, atraparle. Además, la imagen que muestra tu página, agradable o incómoda, clara o difusa, determinará la imagen que un potencial cliente se llevará de la empresa. Asimismo, el sitio de venta o tienda online y el sitio web son la carta de presentación de una empresa. Es importante, por lo tanto, que se trate de una web accesible y que tenga una velocidad de carga óptima, pues si algo brilla por su ausencia en Internet es precisamente la paciencia. Un sitio en el cual no puedes entrar fácilmente, que suponga una amenaza para el ordenador o que robe tiempo al usuario será abandonado de inmediato.
Además de accesible y con velocidad de carga óptima, el sitio web de la empresa debe presentar y explicar con claridad los bienes y servicios que ofrece. Seguido de otro punto igualmente esencial, en el sitio debe quedar claro el modo de contactar con la empresa, ya sea para comprar los productos, para pedir información o para poner una reclamación o resolver una incidencia. Los modos de contactos más habituales son: que el cliente envíe un e-mail o un teléfono de contacto y también que se suscriba al boletín de noticias de la tienda online.
El siguiente paso a considerar es puramente de marketing. Estos son el SEM, el SMM o el SEO. El primero de ellos, el SEM, consiste en publicar anuncios de texto y banner en determinados sitios de la red desde los cuales pensamos que nos llegarán clics y con ellos visitantes. El SMM consiste en la comunicación directa con los clientes potenciales y usuarios en general en las redes sociales. Pocas veces esta labor es realizada por profesionales y la consecuencia es que no se aprovecha todo el potencial que tienen las redes sociales para la pyme. El SEO se refiere al posicionamiento en los buscadores.
El trabajo del SEO exige a menudo cambios en la web, en cuanto a contenido y calidad, además de adaptar el sitio a las directrices de Google y otros motores de búsqueda. El buen SEO consigue que una web aparezca al menos en la primera página de resultados de búsqueda. Se logra eligiendo bien las keywords o palabras clave, además de recurrir a la ayuda de las estrategias antes mencionadas de SEM y SMM. Una de las problemáticas del SEO es no ser una estrategia puntual sino permanente en el tiempo, que deberá ser mantenida, actualizada y controlada durante toda la vida del sitio web. Por eso es necesario contar con profesionales que conozcan las herramientas y estrategias adecuadas a cada negocio.

por WebReunidos | Nov 12, 2014 | SEO
 A continuación explicamos rápidamente como trabaja el equipo de posicionamiento SEO, con el fin de conocer qué palabras clave están utilizando nuestros potenciales competidores.
A continuación explicamos rápidamente como trabaja el equipo de posicionamiento SEO, con el fin de conocer qué palabras clave están utilizando nuestros potenciales competidores.
Con nuestras herramientas realizamos informes donde se rastrean los términos clave que se están utilizando, se identifican las palabras clave de sus competidores. Tras numerosos análisis y rastreos se confecciona una lista de todas las palabras que tienen una fuerte influencias, más tarde se depura y se realiza una conjunta de los principales competidores.
En el proceso tenemos en cuenta, que esa competencia puede utilizar técnicas de ocultación de palabras clave, estás técnicas están basadas en tecnología de servidor, no obstante dichas técnicas de ocultación pueden ser penalizadas como spam.
Nuestro método nos caracteriza como ‘artesanos del posicionamiento’ ya que aplicamos diferentes tipos de patrones y palabras clave para cada página del sitio web, esto da como resultado el aprovechar un gran número de palabras clave en todo el sitio.
En este post tan solo nos estamos fijando en la selección de palabras clave, si quieres conocer cómo se combinan éstas, accede a nuestro enlace sobre cómo combinar las palabras clave para SEO.
Aunque se haya realizado un buen trabajo de compilación de información de la competencia, esto no significa que debamos utilizar las mismas palabras, deben ser una guía para marcar la diferencia en nuestro contenido, con el fin de destacar sobre ellos.
Nuestro contenido tiene que ser original, práctico, resolutivo y accesible, ¿entonces por qué tengo que conocer los usos qué aplican otros?, claro que en ocasiones se compartirá la misma palabra, pero el fin es ver más adelante con los informes de nuestras herramientas de estadística SEO, si estamos teniendo un resultado por encima del estudio realizado frente a la competencia.
Con los últimos algoritmos aplicados por el popular buscador Google, hay que desechar el uso abusivo en número de palabras clave, ya que como se viene diciendo el contenido es el rey y éste tiene que ser de la mejor calidad posible.
Resumiendo
- Estudia la competencia.
- Recopila las mejores palabras que utilizan.
- Recopila las listas necesarias.
- Se original en tu contenido.
- No abuses del número de palabras.
por WebReunidos | Nov 4, 2014 | Diseño web
Una de las máximas preocupaciones en el desarrollo de un proyecto web, tanto para el cliente como para el equipo de desarrollo, es conseguir un diseño que revele la belleza a través de simplicidad y funcionalidad. Además, es una constante el que consigamos un producto veloz, posicionable y accesible. Por ello, es muy importante seguir una metodología, unos pasos para desarrollar un proyecto web.
Siempre ayuda conocer el ‘toque’ del proyecto, normalmente una palabra o frase que defina la parte central.
Rara vez enviamos en un primer contacto con el cliente una imagen ‘definitiva’ o wireframe de cómo será el proyecto, esto puede llevar al cliente a centrarse en una idea que aún no está madurada y seguramente inducirá a error. En cualquier proyecto con cierta seriedad se elaborarán diseños y sucesivas actualizaciones hasta llegar al producto, diseño deseado.
Es muy importante que el cliente se involucre en el diseño, por lo que enseguida le asignamos una dirección para que pueda seguir de cerca la evolución del proyecto.
En la mayoría de los casos el cliente aparecerá con tan solo una idea muy subjetiva de lo que está buscando, entonces, lo más normal es que demos comienzo con la identificación básica de la imagen, el logotipo, buscaremos que colores corporativos se quieren añadir, texturas, tipografía, etc. Es importante en este momento preguntar en que parte del diseño quieren que nos centremos más, de esta forma estaremos consiguiendo información sobre los gustos de la persona o empresa que nos ha contratado.
En esta ocasión no nos vamos a centrar en el target al que irá dirigido el proyecto, esto nos llevaría a separarnos demasiado del núcleo del desarrollo, pero si sería ideal tener un objetivo lo más universal posible.
Siempre que sea posible, enriqueceremos el proyecto con los elementos multimedia que den variedad y utilidad, lo ideal sería disponer según que nicho estemos trabajando, de una galería fotográfica y por supuesto algún vídeo.
Aunque por ahora solo estamos hablando de diseño, es muy importante tener en cuenta desde el principio, que la mayoría de sistemas se basan en gestión de contenidos con bases de datos que se gestionan desde algún tipo de back-end, hay que tener muy claro el esquema y diseño de la base de datos, así como que sistema implementar, en este artículo encontrarás más información al respecto.
Desarrollo página principal y subpáginas
Parece lo más lógico comenzar un diseño por la página principal, pero tras años de experiencia estamos en condiciones de pensar que no siempre es lo más adecuado, más aun si no hay una idea clara de lo que está buscando el cliente, si comenzamos con el diseño de una subpágina (con menos elaboración que la página principal) estaremos en cierta manera pensado y modelando cómo será su página padre, la home de un portal siempre es más flexible a cambios, con más ‘garra’.
Página home o principal
Es cierto que hay que prestar especial dedicación y atención a esta página, pues es el primer impacto que los internautas van a ver, éste tiene que recabar el máximo de información de un vistazo, hay que evitar en la medida de lo posible el uso excesivo de scroll.
el internauta es el conductor de un vehículo que circula a gran velocidad y nuestras webs son carteles publicitarios que tienen que ser capaces de captar su atención y transmitir la información en el menor tiempo posible
Deberemos estructurarla de tal manera que nos permita introducir cambios rápidamente cuando nos lo solicite el cliente, normalmente cuando hay que añadir algún tipo de banner, siempre hay eventos puntuales que publicitar, alguna campaña, o simplemente un cartel de ‘cerrado por vacaciones’. Además el pensar en una estructura flexible nos dará ocasión de hacer pequeños cambios de imagen sin que acarreen quebraderos de cabeza.
Posicionamiento SEO
No es el eje central de este artículo extendernos en este punto, si quieres puedes ampliar información en nuestra categoría SEO, si bien aquí nuestra recomendación es orientar siempre el desarrollo desde el principio al posicionamiento.
por WebReunidos | Sep 23, 2014 | Desarrollo web
Sencillo código en PHP para añadir elementos a un array y ordenarlos
En un post anterior explicábamos como construir una lista tipo SELECT (dinámica) desde un array y recorrerla, con el fin de complementar el trabajo con arrays, en este artículo queremos presentar un sencillo ejemplo con código referente al uso de dos funciones PHP básicas para arrays:
- array_push: Añade elementos al final de una lista
- array_unshift: Añade elementos al principio de una lista
Por definición un array está formado por una colección variable o no de elementos, dichos elementos comienzan a numerarse desde el 0 en adelante, de esta forma quedan referenciados por un índice numérico.
0 [enero] 1 [febrero] 2 [marzo] 3 [abril] … (enero ocupa la primera posición del array que corresponde a numeración de índice 0)
Para nuestro ejemplo utilizaremos un array compuesto por ciudades del mundo.
<?php $ciudades = array(‘París’, ‘Nueva York’, ‘Moscú’, ‘Oslo’, ‘Madrid’, ‘Roma’, ‘Lisboa’, ‘Buenos Aires’, ‘Quito’); ?>
Según los expuesto ‘París’ ocupa la posición de índice 0, o lo que es lo mismo para visualizarla tendríamos que escribir:
<?php echo $ciudades[0]; ?>
Para añadir una nueva ciudad al final de nuestro array utilizaríamos por ejemplo:
<?php array_push($ciudades, ‘Londres’); ?>
Así ‘Londres’ pasaría a situarse después de ‘Quito’.
Para añadir una nueva ciudad al principio del array, sería así:
<?php array_unshift($ciudades, ‘Tokio’); ?>
Ahora nuestra lista quedaría así:
‘Tokio’,’París’, ‘Nueva York’, ‘Moscú’, ‘Oslo’, ‘Madrid’, ‘Roma’, ‘Lisboa’, ‘Buenos Aires’, ‘Quito’,’Londres’
Una vez visto el funcionamiento vamos a pasar a un código algo más animado con el fin de poder añadir elementos a nuestro array por formulario y ordenar a la vez el resultado de nuestra lista con las funciones sort (realiza orden ascendente) y rsort (realiza orden descendente).
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Tutorial añadir elementos a array, por WebReunidos</title>
</head>
<body>
<?php
$ciudades = array(‘París’, ‘Nueva York’, ‘Moscú’, ‘Oslo’, ‘Madrid’, ‘Roma’, ‘Lisboa’, ‘Buenos Aires’, ‘Quito’);
if($_POST){
if($_POST[‘ciudad1’]) array_push($ciudades, $_POST[‘ciudad1’]);
if($_POST[‘ciudad2’]) array_unshift($ciudades, $_POST[‘ciudad2’]);
switch($_POST[‘ordenar’]){
case 1 : sort($ciudades);
break;
case 2 : rsort($ciudades);
break;
}
}
for ($i=0;$i<sizeof($ciudades);$i++){
echo $ciudades[$i].'<br />’;
}
?>
<form id=»form» name=»form» method=»post» action=»<?php echo $_SERVER[‘PHP_SELF’] ?>»>
<p>Ciudad 1 <input type=»text» name=»ciudad1″ /></p>
<p>Ciudad 2 <input type=»text» name=»ciudad2″ /></p>
<p>Ordenar resultado: <input name=»ordenar» type=»radio» value=»1″ checked=»checked»/>Ascendente <input type=»radio» name=»ordenar» value=»2″/>Descendente </p>
<p> <input type=»submit» value=»Enviar» /> </p>
</form>
</body>
</html>
Bien nuestro ejemplo muestra la lista inicial de ciudades tal y como está en el array, y presenta un formulario donde recogeremos los datos de dos ciudades y un orden para mostar el resultado.
Cuando el formulario se envía, ciudad1 se añadirá al final de la lista y ciudad2 se añadirá al principio, luego pasa por un switch donde según la marca de ordenación el resultado será ascendente o descendente.
Si no se introducen datos en los inputs, el resultado sería la lista de ciudades original ordenada.

por WebReunidos | Ago 27, 2014 | SEO
 Conscientes de la importancia que las redes sociales tienen en su factor SEO hacia el sitio web, en WebReunidos orientamos a nuestro cliente en los siguientes puntos:
Conscientes de la importancia que las redes sociales tienen en su factor SEO hacia el sitio web, en WebReunidos orientamos a nuestro cliente en los siguientes puntos:
1.-Calidad mejor que cantidad.
Es preferible crear 2 perfiles de Redes Sociales y gestionarlos correctamente, y sobre todo, dedicarles el tiempo suficiente, a tener 6 perfiles de redes sociales abandonados, esto provoca reputación online negativa.
2.- Idoneidad de las redes sociales.
Elige solo aquellos perfiles de redes sociales que sean idóneos para tu empresa y dedica 30 minutos como mínimo por cada perfil social al día.
 3.- Diseña una estrategia de redes sociales.
3.- Diseña una estrategia de redes sociales.
Cuando queremos viajar un fin de semana a una casa rural, planificamos todo lo necesario; reservamos la casa, miramos la forma de transporte, vemos lugares que podemos visitar y comer, etc. pero ¿por qué cuando llegamos a las redes sociales no lo hacemos?
Para poder ser eficiente en el tiempo que le dediques a las redes sociales necesitas una estrategia, y sobre todo, saber bien lo que haces, no se trata de publicar cosas por publicar.
4.- Facebook, Twitter y Google+, las redes sociales esenciales para SEO.
¿Tengo que estar obligatoriamente en las 3?
La respuesta es no, solo crearemos y gestionaremos aquellos perfiles de redes sociales que sean idóneos con nuestra empresa, y siempre cuando tengamos el tiempo suficiente para gestionarlo correctamente.
Cuantos más tweets, me gusta y +1 reciben una página en Internet, más rápidamente escala posiciones en el buscador, pero ¿por qué sucede esto? Es muy fácil, si acabamos de publicar un artículo y en pocas horas recibe 50 me gusta, 50 tweets y 50 +1, Google inmediatamente lo elevará a las primeras posiciones, ya que con toda seguridad será un contenido muy útil para muchos usuarios.
5.- Incrementa tus comunidades sociales.
Si el objetivo es conseguir que rápidamente nuestro contenido reciba marcadores o señales sociales, debemos disponer comunidades lo suficientemente amplias que nos ayuden a conseguir este objetivo. Estas comunidades deben estas formadas por personas que realmente les interesan su contenido, no nos sirven familiares, amigos, etc. Por lo tanto no sirve absolutamente de nada comprar dichos seguidores a través de estas empresas que los ofrecen en pack, y que lógicamente lo hacen de una forma totalmente deshonesta, si lo hacéis lo único que conseguiréis, es que tarde o temprano os eliminen la cuenta.
6.- Utiliza los anuncios en Facebook para conseguir más me gusta en tus contenidos.
Esto es algo que Facebook lo ofrece de manera muy sencilla.
7.- Envíalos a los administradores de comunidades Google + de la misma temática para que podamos conseguir muchos +1.
Además, Google + ha anunciado que se podrá incluir publicidad en su red social, así que también podrá ser una buena forma de conseguir +1.
¿Qué me puede aportar las redes sociales como el FACTOR SEO?
Son muchos los ventajas que nos ofrece, pero trataré de destacar las más importantes.
1.- Incremento considerable de las visitas.
2.- Incremento de palabras clave en las primeras posiciones del buscador.
3.- Una mayor visibilidad de mi sitio web.
4.- Realizar una mejor segmentación de los usuarios que nos visitan.
¿Qué grado de importancia tiene las redes sociales como factor SEO?
Queda ampliamente demostrada la influencia de las Redes Sociales como un grandísimo factor SEO, y que en la actualidad, el grado de importancia está subiendo mes tras mes y que no sabe si tiene límite su cima de importancia, no contar con presencia en las redes sociales es una mala estrategia SEO. Además siempre encontraremos nuevos internautas para nuestro negocio.
por WebReunidos | Ago 18, 2014 | SEO
Aquí es donde comienza la gran labor, podemos encontrar que el sitio web tiene un contenido insuficiente o débil, o por el contrario se trata de definir bien ese contenido para que sea semántico a los buscadores, lo que es lo mismo, esquematizarlo para que los motores de búsqueda lo interpreten fácilmente.
Si el contenido fuese débil, es importante aumentar el ratio de texto con el fin de convencer tanto a visitantes como a motores de búsqueda que somos expertos en la materia que mostramos en nuestra web. Además enriqueceremos imágenes y multimedia con las técnicas adecuadas para que sean accesibles.
Estructura del contenido
¿Dónde añadir las palabras clave? Es importante la etiqueta del título sea lo más descriptiva posible de lo que la página trata, éste contiene sus mejores palabras clave (por lo general menos de 12 palabras en total).
Listados que incluyen los mejores términos de búsqueda en el título y la descripción etiquetas meta tienen un mejor ranking en los motores de búsqueda y una mayor tasa de click-through (a menudo más del doble del tráfico) que aquellos que no lo hacen.
Revisamos el contenido para añadir estas palabras clave, especialmente frases de dos y tres palabras, sin perder el mensaje. Para que el impacto de estas palabras sea más efectivo trataremos de no repetirlo a lo largo de todo el documento, es decir, si con esas anteriores frases que hemos comentado, conseguimos lanzar el mensaje, entonces el objetivo estará cubierto.
También es necesario vincular las propias páginas. Usar la palabra clave apropiada para el contenido de la página de destino en el texto de anclaje de la página de envío. Esto es una necesidad – utilizar enlaces de texto dentro de los párrafos cuando sea posible, especialmente cuando las páginas están relacionadas. Si los temas no están relacionados, a continuación, utilizar enlaces de imágenes de manera que los motores de búsqueda no ven el texto y se confunden.
Una vez que hemos seleccionado las mejores palabras clave, añadimos las palabras principales de la cadena de título, su descripción Meta, su Meta Keywords cadena, ALT atribuye su caso a la (atributo de etiqueta de imagen) de imágenes, etiquetas de encabezado del cuerpo (como la parte superior de la página etiqueta H1) y, especialmente, incrustarlos en su contenido que se muestra. Trate de usar tantas palabras claves como sea posible de una manera natural y gramaticalmente correcta en sus primeras frases, ya que este establece el tema para la página y contribuye al tema del sitio.
Cuando tenemos nuestro contenido completo, los sometemos al análisis de nuestras herramientas además lógicamente de la supervisión constante de nuestros expertos, con el fin de retocar el producto hasta tenerlo afinado antes de publicar.
Después de la publicación, realizamos un seguimiento de la eficacia de las palabras clave junto al contenido, sumamos estadísticas de visitas, incrementos, nuevos frente a recurrentes, etc., entonces volvemos a revisar el bucle desde el punto 1 y volvemos a ejecutar toda la sentencia de posicionamiento.