por WebReunidos | Mar 4, 2015 | Arquitectura de la información, Desarrollo web, Diseño web
Crear una web fácil y profesional
Descubre cómo crear una web fácil y con un resultado profesional, te presentamos a modo de guía imprescindible para principiantes y también profesionales cualificados, una serie de pasos que deberías seguir para confeccionar una web de calidad.
Es normal que para los iniciados en el mundo del diseño y desarrollo web, a la hora de abordar sus primeros proyectos, surjan una serie de dudas, vamos a abordarlas según aparece la primera idea de un proyecto, hasta su optimización para SEO.
¿CÓMO ABORDAR EL PROYECTO O IDEA?
Una buena forma de comenzar es dividir la trayectoria del proyecto en cuatro fases:
- Investigación
- Diseño
- Desarrollo
- Optimización
La investigación es la fase más importante, conviene asentarla correctamente ya que nos permitirá diseñar y desarrollar con velocidad y precisión siempre que tengamos toda la información relevante. Es muy importante relacionarse correctamente con el tema que se está tratando, es decir, conocerlo muy bien.
Al igual que un actor que va a desempeñar el papel de un piloto, tendrá que pasar días, incluso meses en ambientes de aviación, etc., para un proyecto web tendremos que ‘mezclarnos’ lo máximo con el ambiente que rodea al proyecto, con esto tendremos una información de primera a la hora de enfocar el diseño y por supuesto la lógica de funcionamiento.
Al crear una web es muy fácil que empleemos de una semana a un mes, en la fase de investigación, dependiendo de la envergadura o complicación del proyecto web.
 CREAR BOCETOS PARA LA WEB
CREAR BOCETOS PARA LA WEB
Una vez estamos impregnados del papel que representará la nueva web, pasamos al fase de diseño de las distintas páginas, aquí cada uno según su pericia o experiencia, comenzará con bocetos a papel o directamente sobre un archivo en blanco, todo es correcto dentro del arte de la creación web.
En esta fase, se rellenan fragmentos con distintas tipografías, colores, imágenes e ilustraciones que se van escogiendo con el fin de encontrar la armonía más adecuada. La verdad es que lo ideal es no tener una presión de tiempo para la entrega, ya que la inspiración no es algo científico que se aplica en cualquier momento.
Una vez que hemos dado con la idea adecuada, la que tiene el potencial, se comienza a ensamblar un complejo puzle donde nada queda al azahar, es hora además de aplicar las técnicas de accesibilidad y usabilidad correspondientes.
DISEÑO WEB OPTIMIZADO
Como se suele decir, cuesta lo mismo hacer algo bien que mal, es más, hacerlo mal llevará más tiempo, y que cierto es, con este pensamiento quiero haceros llegar la idea de construir desde el principio con eficacia, en esta parte del diseño prestaremos mucha atención a la confección de las hojas de estilo CSS, lo ideal es que se construyan en cascada, puedes ayúdate de la guía de hojas de estilo CSS definitiva, de esta manera se consigue por un lado presentar la información correctamente y optimizar su velocidad de carga, lo que será sumamente beneficioso para el posicionamiento SEO.
Por otro lado, si estamos pensando en una versión para dispositivos móviles o adaptable, nos evitará muchos quebraderos de cabeza diseñarla desde el principio, de nuevo estamos sumando beneficios al posicionamiento SEO a través de la versión para móvil.
LÓGICA DE NEGOCIO
Si como decíamos anteriormente hemos desarrollado la fase de investigación y toma de requisitos correctamente, no deberíamos de tener muchos problemas a la hora de montar toda la estructura de bases de datos y toda la programación para su gestión que precise el proyecto.
Primero define qué sistema de base de datos es más adecuado al proyecto, según sea una web de consultas, una tienda online, etc., recomiendo que se dedique un poco te tiempo a este tema, aquí encontrarás información ampliada sobre cómo elegir la base de datos correcta.
Una vez tengamos diseñada la base de datos estaremos en condiciones de aplicar el leguaje de servidor apropiado, en este punto la recomendación va en caminada a desarrollar procesos por un lado seguros y por otro lado que sean lo más eficientes posibles, con el fin de que los consumos de ‘máquina’ o servidor sean bajos y la velocidad de ejecución alta.
SEO ON PAGE
Para nadie pasa desapercibido la importancia que tiene el SEO para las páginas web, este dependerá en gran medida de la experiencia y pericia de quien lo aplica. No nos vamos a detener en este punto, pues es tan extenso que requiere dedicación a parte, recomendamos pasar por los artículos de posicionamiento SEO donde encontrarás información muy útil y actual.
Una vez tengamos esos conocimientos sobre posicionamiento para la web, observamos que lo que tenemos que aplicar a priori en el desarrollo de un proyecto, son técnicas de SEO ON PAGE, bien pues esas técnicas se deben de aplicar desde el principio, a modo de ejemplo y como explicábamos anteriormente, el construir una hoja de estilos CSS correctamente contribuye a este tipo de posicionamiento.
TESTEOS Y PRUEBAS
En cuanto consigas la primera versión del proyecto, no dejes pasar más tiempo perfeccionando este sin antes realizar todas las pruebas que puedas, no solo tú o tu equipo, implica a otras personas que sean ajenas a la actividad, personal de otro departamento, amigos, etc., recoge todas sus opiniones, observa como navegan por tu web, que puntos tienen más incidencia, donde encuentran más problemas, etc. Esta es la mejor forma para ir optimizando el producto que se quiere conseguir para crear una web fácil y profesional.

por WebReunidos | Feb 16, 2015 | Desarrollo web, Diseño web
¿WordPress?. Lo primero: Elección de plataforma web.
La construcción de un sitio web totalmente funcional y atractivo no es tan difícil, incluso para un principiante que se está iniciando. Pero las cosas pueden ir muy mal si no eliges la plataforma adecuada a tu contenido o negocio. Mucha gente piensa que la creación de un sitio web con CMS desde cero es difícil y requiere alto nivel de habilidades de codificación y diseño, pero con un poco de trabajo y paciencia se consigue sin muchos quebraderos de cabeza.
En la actualidad, los CMS (Content Management Systems) para la gestión de contenidos (hasta hace unos años se hacía mención a artículos) han comenzado a dominar toda la industria de estas plataformas web.
Sobre las plataformas populares para la creación de sitios web CMS
Casi todos los programas que encontramos son Open Source.
Más de la mitad de los sitios web en Internet se están ejecutando en WordPress, y el número va en aumento. La razón es muy simple siempre y cuando seamos conscientes que no podemos competir con profesionales del mundo del desarrollo web sin ninguna experiencia, en realidad:
- No es necesario tener conocimientos de HTML o cualquier otro lenguaje máquina para un formato básico.
- WordPress es gratis y tiene un montón de plantillas y temas para elegir.
- Puedes crear acceso a muchos usuarios que pueden publicar contenido en tu blog.
- La gestión de contenido multimedia es muy simple.
- La apariencia del resultado es profesional, además hoy en día la mayoría de plantillas se ven perfectamente en dispositivos móviles
Otras alternativas de sistemas CMS son Drupal y Joomla, también de uso gratuito, pero para comenzar y donde encontrará interminable ayuda es con el popular WordPress.
 Ten a mano una guía de instalación y configuración de WordPress
Ten a mano una guía de instalación y configuración de WordPress
Accede a la página oficial de WordPress https://es.wordpress.org/ y descarga la última versión del popular gestor y localiza toda la información que precisas y soporte en https://es.forums.wordpress.org/forum/manuales-y-resolucion-de-problemas, encontrarás respuesta a las dudas más frecuentes.
En este punto no nos vamos a emplear más ya que no es el objetivo de este artículo ser una guía de instalación de WordPress.
Busca un buen alojamiento para tu web
Si bien hay muchos servicios de instalación para WordPress que se gestionan directamente desde web, como pueda ser la misma página de WordPress, siempre recomendamos y creemos que es más profesional y flexible a la hora de trabajar tener un alojamiento propio donde poder personalizar no solo las opciones del CMS sino acceder a servicios que nos ayudarán a consolidar y posicionar un blog eficientemente.
Para finalizar: Seguridad
Presta mucha atención a la seguridad que tiene tu sitio web, no solo a nivel de servidor, es muy importante localizar los plugins adecuados que existen en cada momento y mantener estos actualizados y monitorizados constantemente, de ello dependerá en gran medida garantizar la seguridad de nuestro blog.

por WebReunidos | Dic 4, 2014 | CSS, Diseño web, SEO
Introducción a las herramientas para SEO móvil y diseño
Por todos es conocido que cada vez más accedemos a internet a través de dispositivos móviles y la tendencia va en aumento desde los últimos años.
Es muy importante implementar el auge de la navegación por móvil a nuestra estrategia global de SEO. Google ofrece en su popular Analytics unas estadísticas que nos ayudarán a estudiar la frecuencia con la que se está accediendo a nuestros servicios.

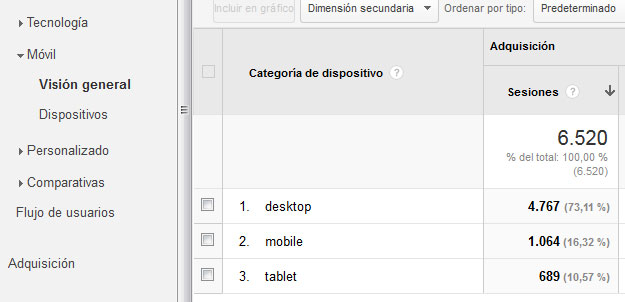
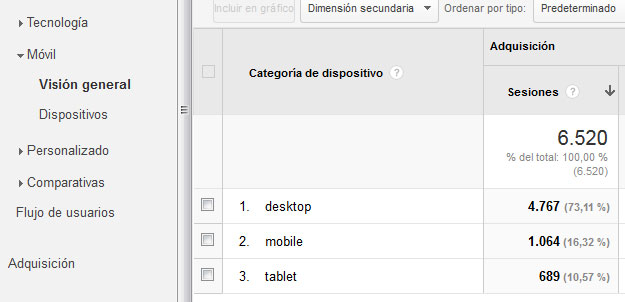
Google Analytics para cada dispositivo
Dentro de nuestras tareas de monitorización con cuentas de Google Analytics, vamos viendo la evolución del tráfico orgánico que está llegando a través de dispositivos móviles. Es muy importante prestar la debida atención desde el punto de vista de accesibilidad y usabilidad web. La experiencia de navegar de los usuarios finales es muy diferente para estos dispositivos.
Tal es la importancia que Google en los últimos tiempos está prestando una atención especial al SEO y usabilidad de estos dispositivos. Somos muy conscientes de que si Google proporciona tantos datos segmentados a la navegación dentro de sus herramientas, es porque hay una considerable ponderación que se presta a ello y además el popular buscador lo tiene muy en cuenta.
¿Qué herramientas nos ofrece Google para trabajar el Mobile SEO?

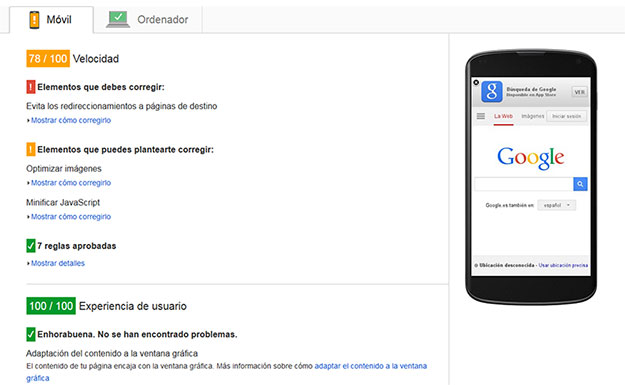
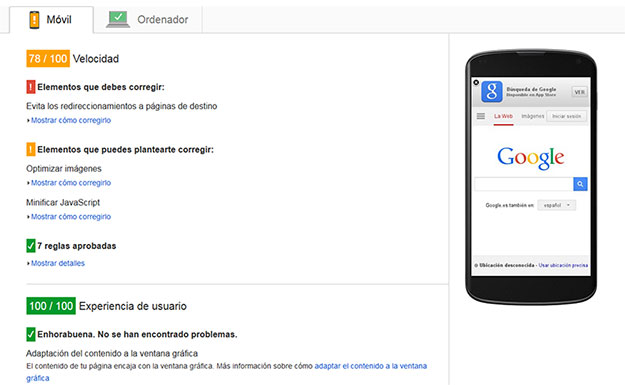
PageSpeed Insights
Con una gestión óptima de velocidades de carga, contenidos adecuados para dispositivos móviles y la accesibilidad correspondiente, conseguiremos escalar puestos en SEO. Todo esto se consigue tras el laborioso trabajo de desarrollar versiones CSS adecuadas, optimización de imágenes y de los procesos implicados en los servicios web, como son programación de servidor, accesos a bases de datos, etc.
Google nos facilita una visión de cómo es la carga de la página tanto en contenidos visualizados en escritorio como para móvil. Incluye la recopilación de CSS y JavaScript, compresión de imágenes, la optimización del almacenamiento en caché para navegadores, y mucho más. No obstante, Google sigue mejorando sus sistemas y algoritmos de análisis, por lo que es importante estar al día de todos los avances.
Móvil amigable
Con esta herramienta que toma algunas funcionalidades ‘Insights’ mencionadas y junto con la usabilidad y SEO móvil, Google va más lejos y nos ofrece una visión correcta para la resolución de problemas. También podemos encontrar una guía SEO Mobile a la que subscribirse
Ahora bien, si lo anteriormente expuesto es una ayuda inestimable, dentro del marco general de nuestra web, sería muy interesante identificar donde residen los problemas, más aun en el contexto global de la navegación.
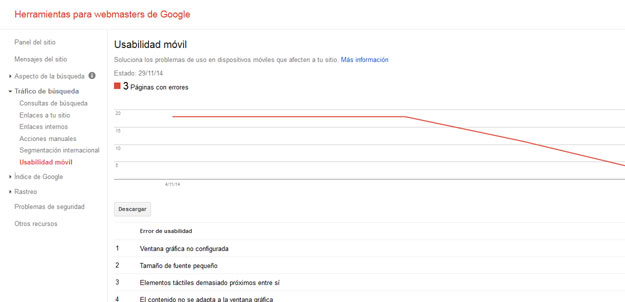
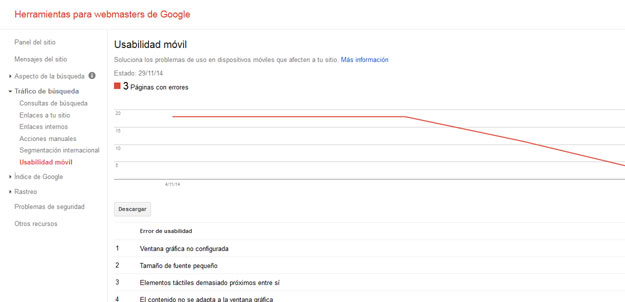
Herramientas de usabilidad web móvil
Observamos que la información proporciona es la misma que nos ofrecen las herramientas anteriores, pero ahora podemos identificar dónde se localizan los problemas.

¿Realmente hace una diferencia?
A la par que se trabaja para obtener una óptima versión móvil, estamos ayudando a mejorar la experiencia de usuario, un pilar básico. Ahora Google está mostrando etiquetas ‘movil-frienly’, algo bastante similar al uso de ‘esquemas’, Google quiere ir más allá y precisa acceder al contenido con el fin de corroborar que es correcto y sobre todo está enriquecido para que sea del gusto de los resultados de búsqueda.
En estos momentos Google está dando mucha importancia a la formación de los webmasters a la hora de orientar el desarrollo y diseño a móvil, así como que factores de SEO puede tener un efecto positivo para el sitio web, gracias a las búsquedas por móvil.
¿Por dónde comenzar?
Llegados a este punto, para unos estos puntos serán una ‘revisión’ de sus conocimientos, pero para otros este es un campo nuevo y es preciso desmigar por donde comenzar la optimización SEO para móvil.
¿Qué tipo de versión móvil, voy a utilizar o cómo voy a enmarcar mi contenido?
En otras palabras, mi sitio móvil va a ser una versión exclusiva o va a ser una adaptación de mi plataforma para escritorio.
En el caso de un sitio totalmente dedicado a móvil, los visitantes serán reenviados a la URL específica que se ha desarrollado para una pantalla móvil, lo más probable en este caso es tener una navegación distinta a la web principal con probables cambios de contenido. Ésta versión requiere un esfuerzo extra a la hora de compaginar el posicionamiento SEO de la web de escritorio y la móvil.
Para una versión adaptable, habrá que adaptar el contenido a la versión móvil, esto se consigue trabajando correctamente las hojas de estilo CSS y aplicando una correcta redirección a dichos estilos, para ello es conveniente observar las recomendaciones de Google sobre los tamaños de pantalla donde aplicarlos. Con esta versión el trabajo para SEO es mucho más sencillo.
Recomendaciones finales
Si estás considerando comenzar un proyecto web, oriéntalo desde el principio para versión móvil, y de paso a imprimible. Preferiblemente elige una versión que se construya con CSS a partir de la versión de escritorio, y monitoriza constantemente la velocidad de carga, accesibilidad y usabilidad web.

por WebReunidos | Nov 24, 2014 | CSS, Diseño web
 “Hojas de Estilo en Cascada (Cascading Style Sheets) es un mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, cómo se va a imprimir o incluso cómo va a ser pronunciada la información”. Esta es la definición de hoja de estilos (o CSS) que ofrece la W3C, el consorcio internacional que trabaja para desarrollar los estándares de la web, incluidos CSS, HTML y XML. En ella se encuentran dos detalles importantes:
“Hojas de Estilo en Cascada (Cascading Style Sheets) es un mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, cómo se va a imprimir o incluso cómo va a ser pronunciada la información”. Esta es la definición de hoja de estilos (o CSS) que ofrece la W3C, el consorcio internacional que trabaja para desarrollar los estándares de la web, incluidos CSS, HTML y XML. En ella se encuentran dos detalles importantes:
- Es simple: el desarrollo de este estándar fue concebido para facilitar la labor de los ediseñadores de páginas wb que necesitaban aislar el contenido de las páginas de la forma en que se muestra en pantalla. Este principio hay que mantenerlo a la hora de definir la estructura de una hoja de estilos; debe ser simple ante todo.
- Dice cómo se muestra el documento: la definición de estilos, que puede ser, por ejemplo, letra negrita de tamaño 14 para los títulos H1, va ligada al contenido de la página web. Cada línea de código que forma la hoja de estilos CSS hace referencia a un elemento del contenido HTML de la página web, en este caso un título H1, que luego es mostrado por pantalla con un cierto diseño. Hay que procurar entonces no hacer declaraciones de diseño que luego no se usen en los documentos, ya que se estaría desplazando información al ordenador del cliente que luego no va a ser utilizada.
Estructura simple y declaraciones oportunas serán los dos grandes principios que rigen la creación de una hoja de estilos eficaz. La velocidad de carga de las páginas web depende de la cantidad de datos que tienen que \»pedir\» al servidor y, cuantos menos datos, mayor velocidad. Por otra parte, aumentando la velocidad de carga de los datos se mejora también el SEO de la página, siendo posicionada por los buscadores en lugares más altos. Y este menor tamaño también permite al servidor de páginas web disminuir su carga de trabajo.
Características principales de las hojas de estilo CSS
Otra de las características principales de CSS es la herencia de los estilos que se definen. Con ella se consigue que los elementos que se encuentran contenidos en otros elementos, como un párrafo que está dentro de una capa, hereden las propiedades de su contenedor. Por ello, si se tiene claro que, por ejemplo, el tipo de letra que se va a usar en el documento es Arial, no es necesario indicarlo en cada elemento que se muestre, sino que será suficiente con hacerlo en la declaración del diseño del elemento que contiene toda la página.
¿Y qué pasa si se definen dos estilos diferentes para un elemento que está contenido en otro? ¿Cómo se dirime la aplicación de dos estilos? En este caso se aplica el del elemento contenido. Aparece también otro de los conceptos importantes: la especificidad. Un estilo es más específico del elemento mientras mejor lo identifica, mientras menos genérico es y ese estilo será aplicado al elemento.
Por último, al usar un archivo separado con los estilos del documento, se permite que el navegador cachee esa información y no haga más peticiones si esta no cambia. Se procurará agrupar las definiciones de estilos en un solo archivo para reducir el número de peticiones al servidor y permitir este almacenamiento en caché, que redundará en una mejor velocidad de carga de las páginas de todo el sitio web.
Un servidor web más rápido y un uso del ancho de banda eficiente son las razones para disminuir el tamaño de las hojas de estilo CSS y reducir el número de peticiones a su servidor. Con las explicaciones expuestas, se conseguirán a la vez estos dos objetivos.
Si estás interesado en esta temática, no dejes de ver nuestra guía rápida de diseño web.

por WebReunidos | Nov 18, 2014 | Diseño web, SEO
Diseño web a medida o sistema genérico
A la hora de decidir la apertura de una tienda online, hay muchas decisiones que tomar y es preciso hacerlo con sabiduría. Una decisión importante y que determinará el modo de gestión del negocio es la referente al diseño de su página web.
En este punto: ¿Es apta una tienda online prediseñada o es preferible optar por el diseño a medida de una tienda online?
Elegir la opción prediseñada puede ser tentador. Sin embargo, con las páginas a medida se obtienen mejores resultados. Ambas tienen sus ventajas e inconvenientes propios, pero siempre se ajusta mejor aquello que está hecho a medida de quien lo usa, acorde a sus necesidades, objetivos y sus fines o metas. Aunque en principio, pueda parecer lo mismo, la diferencia no es baladí.
Los diseños de tiendas online a medida están pensados para todo el mundo, ya sea un empresario grande o pequeño. Hay sitios prediseñados excelentes, pero el diseño a medida le añade un plus de versatilidad extra. Antes de elegir un diseño hay que analizar y responder a una serie de cuestiones sobre el negocio que se va a tratar:
- Tipo de negocio.
- Tipo de clientes al que nos dirigimos.
- Coste del proyecto.
- Tiempo esperado para comenzar a recibir beneficios.
La desventaja de las tiendas online prediseñadas es que están pensadas para necesidades genéricas. El punto a favor, su comodidad, ya que ya está hecha y solo hay que acudir al hosting de nuestra preferencia y escoger la que nos guste. Evidentemente, al principio es más económica esta opción. Pero ¿y con el paso del tiempo? Los negocios crecen, ese es su objetivo y tanto para lograrlo como para satisfacer esa demanda de crecimiento y expansión entre sus clientes y el mundo digital, necesita contar con un buen sitio web. Con las tiendas a medida, es posible ir añadiendo aplicaciones y herramientas a medida que las necesitemos y de un modo más sencillo que una web prediseñada, donde tal vez, la herramienta o aplicación que necesitamos no encaje en la plantilla.
 Otro beneficio indiscutible y altamente provechoso del diseño a medida es el SEO. Una web a medida permite manipular el código según nuestras preferencias, obteniendo un mayor rendimiento del posicionamiento orgánico o SEO y también del SEM o marketing en búsqueda directa. Asimismo, crear módulos adaptados a captar distintos perfiles de clientes. A fin de cuentas y aunque en los inicios de un negocio la desorientación prevalece en cuanto a dominio web, es importante tener en cuenta que el ecommerce nos exige dominar todo lo referente al negocio y a los websites, así como dominar los caminos que conducen al dominio de los buscadores e internet.
Otro beneficio indiscutible y altamente provechoso del diseño a medida es el SEO. Una web a medida permite manipular el código según nuestras preferencias, obteniendo un mayor rendimiento del posicionamiento orgánico o SEO y también del SEM o marketing en búsqueda directa. Asimismo, crear módulos adaptados a captar distintos perfiles de clientes. A fin de cuentas y aunque en los inicios de un negocio la desorientación prevalece en cuanto a dominio web, es importante tener en cuenta que el ecommerce nos exige dominar todo lo referente al negocio y a los websites, así como dominar los caminos que conducen al dominio de los buscadores e internet.
¿Cómo influye el diseño online positivamente en cada sector?
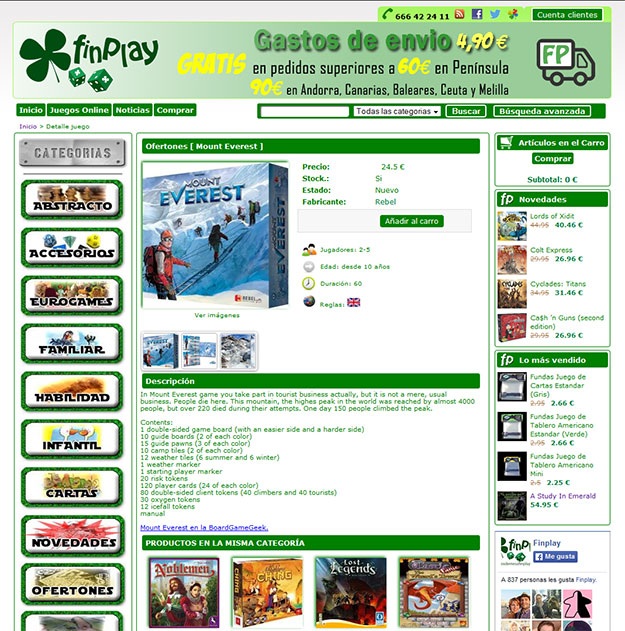
El diseño de una tienda online se trata de una de las inversiones más importantes en un negocio en internet. Merece la pena pensar no solo en el ahora, sino en el futuro y en las necesidades que van a ir surgiendo cada día, garantizando que se podrán tener cubiertas sin grandes esfuerzos, o al menos, sin problemas irreparables. Hay sectores, como el de la moda o la venta de juegos, por citar algunos, que necesitan mostrar una gran cantidad de productos en su escaparate virtual y, además, necesitan hacerlo con imágenes de calidad y detalles concretos.
Lo que hace destacar una tienda online es la calidad de su página. Un diseño a medida permite ampliar infinitamente las opciones de catálogo, introducir características innovadoras, como la posibilidad de hacer reservas al cliente. La personalización hará destacar un negocio incluso frente a las tradicionales plataformas como Prestashop que, si bien es una alternativa más, su uso resulta, para algunos, en exceso complejo.
Si estás interesado y quieres conocer más, accede a nuestra sección de diseño web a medida para tiendas onilne.
por WebReunidos | Nov 4, 2014 | Diseño web
Una de las máximas preocupaciones en el desarrollo de un proyecto web, tanto para el cliente como para el equipo de desarrollo, es conseguir un diseño que revele la belleza a través de simplicidad y funcionalidad. Además, es una constante el que consigamos un producto veloz, posicionable y accesible. Por ello, es muy importante seguir una metodología, unos pasos para desarrollar un proyecto web.
Siempre ayuda conocer el ‘toque’ del proyecto, normalmente una palabra o frase que defina la parte central.
Rara vez enviamos en un primer contacto con el cliente una imagen ‘definitiva’ o wireframe de cómo será el proyecto, esto puede llevar al cliente a centrarse en una idea que aún no está madurada y seguramente inducirá a error. En cualquier proyecto con cierta seriedad se elaborarán diseños y sucesivas actualizaciones hasta llegar al producto, diseño deseado.
Es muy importante que el cliente se involucre en el diseño, por lo que enseguida le asignamos una dirección para que pueda seguir de cerca la evolución del proyecto.
En la mayoría de los casos el cliente aparecerá con tan solo una idea muy subjetiva de lo que está buscando, entonces, lo más normal es que demos comienzo con la identificación básica de la imagen, el logotipo, buscaremos que colores corporativos se quieren añadir, texturas, tipografía, etc. Es importante en este momento preguntar en que parte del diseño quieren que nos centremos más, de esta forma estaremos consiguiendo información sobre los gustos de la persona o empresa que nos ha contratado.
En esta ocasión no nos vamos a centrar en el target al que irá dirigido el proyecto, esto nos llevaría a separarnos demasiado del núcleo del desarrollo, pero si sería ideal tener un objetivo lo más universal posible.
Siempre que sea posible, enriqueceremos el proyecto con los elementos multimedia que den variedad y utilidad, lo ideal sería disponer según que nicho estemos trabajando, de una galería fotográfica y por supuesto algún vídeo.
Aunque por ahora solo estamos hablando de diseño, es muy importante tener en cuenta desde el principio, que la mayoría de sistemas se basan en gestión de contenidos con bases de datos que se gestionan desde algún tipo de back-end, hay que tener muy claro el esquema y diseño de la base de datos, así como que sistema implementar, en este artículo encontrarás más información al respecto.
Desarrollo página principal y subpáginas
Parece lo más lógico comenzar un diseño por la página principal, pero tras años de experiencia estamos en condiciones de pensar que no siempre es lo más adecuado, más aun si no hay una idea clara de lo que está buscando el cliente, si comenzamos con el diseño de una subpágina (con menos elaboración que la página principal) estaremos en cierta manera pensado y modelando cómo será su página padre, la home de un portal siempre es más flexible a cambios, con más ‘garra’.
Página home o principal
Es cierto que hay que prestar especial dedicación y atención a esta página, pues es el primer impacto que los internautas van a ver, éste tiene que recabar el máximo de información de un vistazo, hay que evitar en la medida de lo posible el uso excesivo de scroll.
el internauta es el conductor de un vehículo que circula a gran velocidad y nuestras webs son carteles publicitarios que tienen que ser capaces de captar su atención y transmitir la información en el menor tiempo posible
Deberemos estructurarla de tal manera que nos permita introducir cambios rápidamente cuando nos lo solicite el cliente, normalmente cuando hay que añadir algún tipo de banner, siempre hay eventos puntuales que publicitar, alguna campaña, o simplemente un cartel de ‘cerrado por vacaciones’. Además el pensar en una estructura flexible nos dará ocasión de hacer pequeños cambios de imagen sin que acarreen quebraderos de cabeza.
Posicionamiento SEO
No es el eje central de este artículo extendernos en este punto, si quieres puedes ampliar información en nuestra categoría SEO, si bien aquí nuestra recomendación es orientar siempre el desarrollo desde el principio al posicionamiento.

 CREAR BOCETOS PARA LA WEB
CREAR BOCETOS PARA LA WEB