Antes de comenzar con la instalación del plugin AMP de WordPress repasemos muy brevemente qué es el proyecto AMP para páginas web.
Se trata de un desarrollo open source que ofrece una experiencia de navegación en móvil, rápida y eficaz, a groso modo podríamos explicar que dicha navegación se consigue cargando todos los elementos indispensables que necesita un contenido en la misma página (JavaScript, CSS, etc), puedes consultar toda la información detallada en la web oficial de Acelerated Mobile Pages.
La clave del proyecto reside en optimizar la velocidad de carga, todos sabemos que una página web que no se carga rápidamente es susceptible de que no se vea, algo que además afecta negativamente al posicionamiento SEO.
La idea inicial es aplicar este sistema a páginas del tipo noticias, por lo que las plataformas con formato blog son ideales.
Instalación del plugin AMP recomendado para WordPress
En la web oficial de WordPress encontrarás este fantástico plugin para convertir las entradas en páginas AMP.
Pasos para la instalación y configuración:
- Descargar el plugin y subirlo al directorio /wp-content/plugins/ o bien instalarlo directamente desde la zona de plugins del propio WordPress, el nombre a buscar sería: ‘Acelerated Mobile Pages’, dejar el plugin activado.
- Incluir dentro del archivo ‘.htacces ‘ y al principio, las siguientes líneas de código:
RewriteEngine On
RewriteCond %{REQUEST_URI} !/amp$ [NC]
RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot\-mobile|iemobile|iphone|ipod|\#opera\ mobile|palmos|webos) [NC]
RewriteRule ^([a-zA-Z0-9-]+)([\/]*)$ http://www.tu-url.xxx/$1/amp [L,R=302]
- Sustituir http://www.tu-url.xxx por la url donde está el proyecto.
Si bien la inclusión del código en .htaccess es opcional, por el momento, la experiencia nos dice que a Google le ayuda a detectar antes nuestras versiones de páginas en AMP.
La nueva url para páginas AMP será el enlace habitual del artículo con la terminación /amp/, por ejemplo:
URL para escritorio: https://webreunidos.es/mi-pagina-noticia
URL para versión AMP: https://webreunidos.es/mi-pagina-noticia/amp/
Como veis la instalación es muy simple, ahora queda esperar a que aparezcan en las búsquedas realizadas en dispositivos móviles.
¿Cómo configuro Google Analytics para el plugin AMP?
 Aunque sabemos que existen algunos plugins para implementar analytics en las páginas web de AMP, somos partidarios de evitar la instalación de plugins adicionales, con el fin de no retardar la ejecución y carga de páginas.
Aunque sabemos que existen algunos plugins para implementar analytics en las páginas web de AMP, somos partidarios de evitar la instalación de plugins adicionales, con el fin de no retardar la ejecución y carga de páginas.
La buena noticia es que no necesitas instalar un plugin adicional, con el siguiente código incluido dentro del archivo function.php tendremos controlado el seguimiento de páginas y perfectamente enlazado con la cuenta de Google Analitycs.
Estos son los pasos:
- Evidentemente, si no tienes una cuenta de Google Analitycs, crea una y abre un espacio personalizado para tu proyecto en la versión AMP.
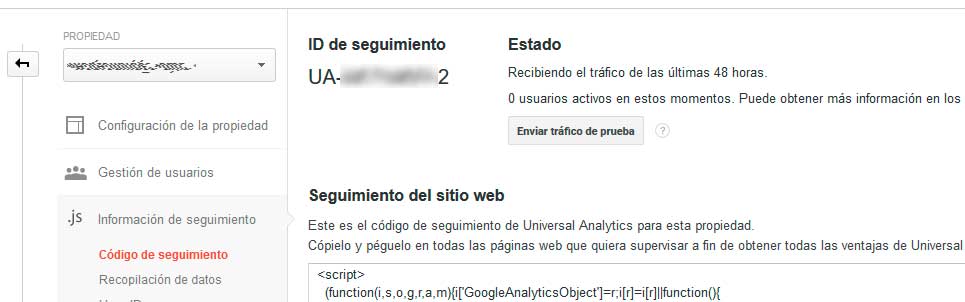
- Consigue el id de seguimiento y guárdalo para utilizarlo más adelante.
Ahora tendrás que ir a Google Api y crear una CLAVE API para incluirla dentro del script que se ejecutará en el function.php con el fin de que funcione correctamente la analítica de AMP.
Personalizar el archivo function.php para enlazar Google Analitycs con el plugin AMP
Normalmente en un proyecto que disponga de un plugin AMP, el webmaster deberá disponer de una analítica para la versión de escritorio y otra para la versión de AMP para móviles.
Es necesario diferenciar el seguimiento para páginas con el plugin AMP, con su id correspondiente, por esto en WordPress precisamos llegar al archivo function.php e incluir el siguiente código:
<?php
add_filter( ‘amp_post_template_analytics’, ‘xyz_amp_add_custom_analytics’ );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
// https://developers.google.com/analytics/devguides/collection/amp-analytics/
$analytics[‘xyz-googleanalytics’] = array(
‘type’ => ‘googleanalytics’,
‘attributes’ => array(
// ‘data-credentials’ => ‘include’,
),
‘config_data’ => array(
‘vars’ => array(
‘account’ => «UA-XXXXXXX-2»
),
‘triggers’ => array(
‘trackPageview’ => array(
‘on’ => ‘visible’,
‘request’ => ‘pageview’,
),
),
),
);
// https://www.parsely.com/docs/integration/tracking/google-amp.html
$analytics[‘xyz-parsely’] = array(
‘type’ => ‘parsely’,
‘attributes’ => array(),
‘config_data’ => array(
‘vars’ => array(
‘apikey’ => ‘XXXXXXXXXXXXXXXXXXXXXXXXXXX’,
)
),
);
return $analytics;
}
?>
Sustituiremos las cadenas de XX con su correspondiente id y APIKEY.
Si bien no se ha mencionado hasta ahora, lo ideal es que el function.php se encuentre dentro de un tema hijo, puedes encontrar más información en la web oficial de WordPress.
Hay otras maneras de instalar el plugin AMP de WordPress con Google Analytics, pero creemos que esta es la más simple por ahora.